브랜드 개요
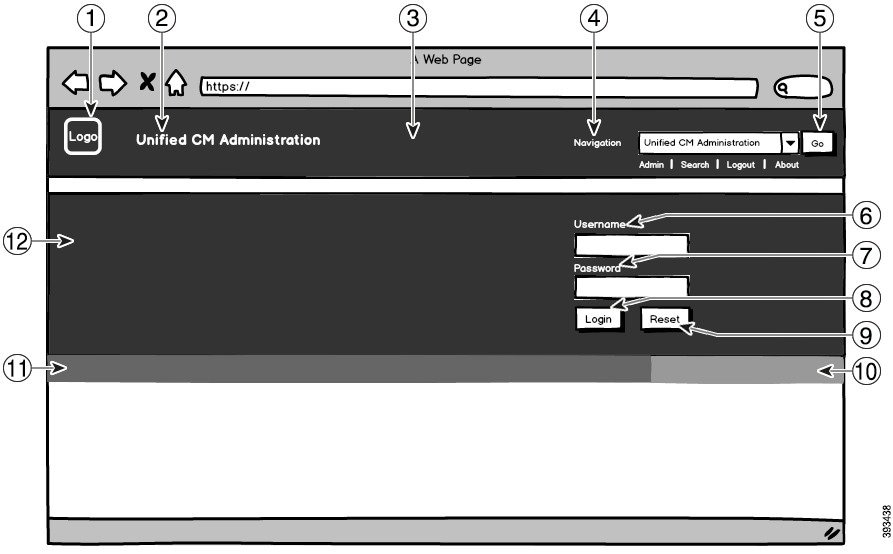
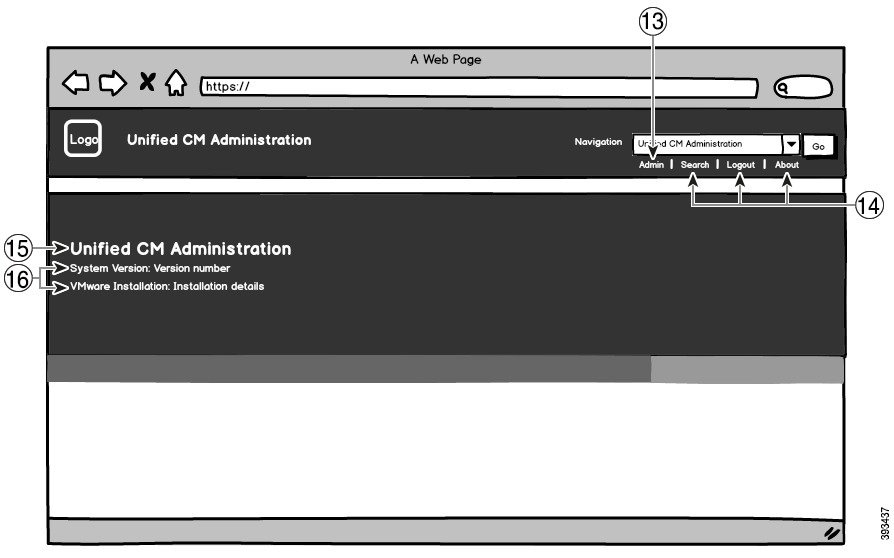
브랜딩 기능을 사용하여 Cisco Unified Communications Manager에 맞게 사용자 정의된 브랜딩을 업로드할 수 있습니다. 브랜딩은 Cisco Unified CM 관리 로그인 및 구성 창에 적용됩니다. 수정할 수 있는 항목에는 다음이 포함됩니다.
-
회사 로고
-
배경색
-
테두리 색상
-
글꼴 색
셀프 서비스 포털에 로고 추가
브랜딩 기능을 사용하면 회사 로고를 Unified Communications 자가 관리 포털 로그인 페이지와 사용자 인터페이스 헤더에 추가할 수 있습니다. branding_logo.png 파일을 branding.zip 파일에 포함하고 zip 파일을 Cisco Unified Communications Manager에 업로드해야 합니다. Cisco Unified Communications Manager에서 브랜딩을 활성화한 후에는 로고가 셀프 서비스 포털에 표시됩니다.
셀프 서비스 포털에 대한 배경색 또는 글꼴을 사용자 정의하는 옵션은 없습니다.



 피드백
피드백