Cisco WiFi Engage with Meraki 設定ガ イ ド
偏向のない言語
この製品のドキュメントセットは、偏向のない言語を使用するように配慮されています。このドキュメントセットでの偏向のない言語とは、年齢、障害、性別、人種的アイデンティティ、民族的アイデンティティ、性的指向、社会経済的地位、およびインターセクショナリティに基づく差別を意味しない言語として定義されています。製品ソフトウェアのユーザインターフェイスにハードコードされている言語、RFP のドキュメントに基づいて使用されている言語、または参照されているサードパーティ製品で使用されている言語によりドキュメントに例外が存在する場合があります。シスコのインクルーシブ ランゲージの取り組みの詳細は、こちらをご覧ください。
翻訳について
このドキュメントは、米国シスコ発行ドキュメントの参考和訳です。リンク情報につきましては、日本語版掲載時点で、英語版にアップデートがあり、リンク先のページが移動/変更されている場合がありますことをご了承ください。あくまでも参考和訳となりますので、正式な内容については米国サイトのドキュメントを参照ください。
- Updated:
- 2017年2月6日月曜日
章のタイトル: ポー タルの作成と管理
- ポータル モジュール
- ポータル管理
- ポータルの言語の選択
- ポータルへの認証の設定
- ポータルへの [Data Capture] モジュールの追加
- ポータルのブランド名の定義
- ポータルへの通知の追加
- ポータルへのウェルカム メッセージの追加
- ポータルでの施設詳細の表示
- ポータルへのビデオのアップロード
- ポータルでの [Feedback] セクションの提供
- ポータルへのヘルプ オプションの追加
- ポータルへのアプリケーションの追加
- ポータルからのインターネットへのアクセスの提供
- ポータルへのカスタマイズされたメニュー アイテムの追加
- ポータルへのプロモーションとオファーの追加
- ポータルへの広告の追加
- ポータルのエクスポート
- ポータルのスタイル シートの編集
- ポータルの検索
- ポータルのインポート
- ポータルの削除
- ポータル URL の電子メールでの送信
- ポータルの QR コードの表示
- エクスペリエンス ゾーン別のポータルのプレビュー
- さまざまなデバイス上のポータルのプレビュー
- ポータルの管理
- Enterprise Mobility Services Platform Studio URL のキャプティブ ポータル URL としての設定
- WiFi Engage の SMS ゲートウェイの設定
ポータルの作成と管理
この章では、さまざまなポータル モジュールの概要と、ポータルを管理する方法を説明します。この章では、ポータル用の認定デバイス リストと、キャプティブ ポータルの動作も提供します。
ポータル モジュール
WiFi Engage のポータル モジュールは次のとおりです。
- Authentication:このモジュールを使用してポータルの認証モードを設定します。認証なし、または SMS、電子メール、および Social Sign In による認証を使用したポータルへのアクセスを提供できます。
- Brand Name:このモジュールを使用してポータルのブランド名を定義します。ブランド名をテキストやロゴのイメージで追加できます。
- Notice:このモジュールを使用してポータルに通知を追加します。これにより、必要に応じてポータル ユーザに通知を表示できます。太字テキスト、テキスト、またはイメージ形式のテキストで通知するように設定できます。
- Welcome Message:このモジュールを使用してポータルにウェルカム メッセージを追加します。
- Venue Map:このモジュールを使用して、施設マップのラベルとアイコンを追加します。施設マップは、ロケーションに基づいて Meraki からポータルにアップロードされます。
- Videos:このモジュールを使用してポータルにビデオを追加します。また、ポータルのビデオ セクションに適したキャプションとアイコンも追加できます。またアップロードすると、ビデオのプレビューを表示できます。
- Feedback:このモジュールを使用してポータルのフィードバックの質問を追加します。複数の選択肢と評価の質問を追加できます。このモジュールにより、[Submit] ボタン、[Thank You] メッセージ、および [Post Submission] ボタンのラベルもカスタマイズできます。コメントを追加するためのテキスト ボックスをユーザに表示するかどうかを設定するオプションがあります。また、フィードバックの電子メール アドレスおよび件名を指定することもできます。
- Help:このモジュールを使用して、顧客がサポートを求める際に連絡するヘルプ ラインの番号を追加します。ヘルプのキャプションおよびアイコンをカスタマイズできます。
- Get Apps:このモジュールを使用してポータルにアプリケーションを追加します。このモジュールを使用して、各アプリケーションに適したキャプションとアイコンを追加できます。
- Get Internet:顧客がポータルの [Get Internet] セクションから移動できる外部 URL を追加します。
- Add Menu Item:このモジュールを使用して、ポータルにカスタマイズしたメニュー アイテムを追加します。前述のすべてのモジュールは、WiFi Engage によって提供されるデフォルトのモジュールです。[Add Menu Item] モジュールを使用すると、要件に応じてポータルに別のアイテムを追加できます。
- Promos & Offers:このモジュールを使用してポータルによって表示されるプロモーションやオファーを追加します。プロモーションのタイトルを変更できます。モジュールごとに適したキャプションとイメージを追加し、プロモーションの詳細の URL を指定できます。プロモーションは回転式で表示されます。
- Advertisement:このモジュールを使用してポータルに表示する広告を管理します。それぞれの広告主ごとにポータルの広告領域を分割し、広告主ごとにアカウントおよび領域 ID を設定できます。
ポータル管理
ポータルの作成方法については、“ポータルの作成” sectionを参照してください。この項では、ポータル モジュールの次の機能を説明します。
- ポータルの言語の選択
- ポータルへの認証の設定
- ポータルへの [Data Capture] モジュールの追加
- ポータルのブランド名の定義
- ポータルへの通知の追加
- ポータルへのウェルカム メッセージの追加
- ポータルでの施設詳細の表示
- ポータルへのビデオのアップロード
- ポータルへのヘルプ オプションの追加
- ポータルへのアプリケーションの追加
- ポータルからのインターネットへのアクセスの提供
- ポータルへのカスタマイズされたメニュー アイテムの追加
- ポータルへのプロモーションとオファーの追加
- ポータルへの広告の追加
- ポータルのエクスポート
- ポータルのスタイル シートの編集
- ポータルの検索
- ポータルのインポート
- ポータルの削除
- ポータル URL の電子メールでの送信
- ポータルの QR コードの表示
- エクスペリエンス ゾーン別のポータルのプレビュー
- さまざまなデバイス上のポータルのプレビュー
- ポータルの管理
- Enterprise Mobility Services Platform Studio URL のキャプティブ ポータル URL としての設定
- WiFi Engage の SMS ゲートウェイの設定
ポータルの言語の選択
WiFi Engage では、ポータル内のモジュールのキャプションや静的コンテンツを表示する言語を設定できます。英語以外の言語で静的コンテンツを表示するには、対応するテキストを WiFi Engage にアップロードする必要があります。WiFi Engage は、英語以外の言語でのコンテンツの入力をサポートしていません。デフォルトの言語は英語に設定されています。デフォルトの言語は変更できます。

(注![]() ) WiFi Engage を使用して、ある言語で作成されたコンテンツを他の言語に翻訳することはできません。
) WiFi Engage を使用して、ある言語で作成されたコンテンツを他の言語に翻訳することはできません。
ポータルの言語の設定
ポータルのコンテンツを表示する言語を設定するには、次の手順を実行します。
ステップ 2 [Language Support]アイコンをクリックします。
[Language Support] ウィンドウが表示されます
ステップ 3 [Add Language]をクリックします。
ステップ 4 表示される検索フィールドに、言語の名前を入力します。
この言語が WiFi Engage でサポートされている場合、言語名がドロップダウン リストに表示されます。
ステップ 5 言語名の隣に表示される [Add]ボタンをクリックします。
言語が [Added Languages] リストに追加されます。
追加された言語が [Language Support]アイコンの隣のドロップダウン リストに表示されます。
ステップ 7 [Language Support]アイコンの隣のドロップダウン リストからポータルのコンテンツを表示する言語を選択します。
各モジュールのキャプションは、選択された言語で表示されます。
ステップ 8 メッセージ、国名などの静的コンテンツを表示するには、その言語でのキー値をアップロードします。任意の言語のキー値をアップロードするときの詳細については、任意の言語の静的コンテンツのキー値のアップロードを参照してください。
デフォルト言語の設定
ステップ 1 [Language Support]アイコンをクリックします。
ステップ 2 [Language Support] ウィンドウで、[Set Default Language] ドロップダウン リストからデフォルト言語を選択します。
任意の言語の静的コンテンツのキー値のアップロード
静的コンテンツを英語以外の言語で表示するように設定するには、次の手順を実行します。
ステップ 1 [Language Support] ウィンドウで [Download]をクリックしてテンプレートをダウンロードし、保存します。
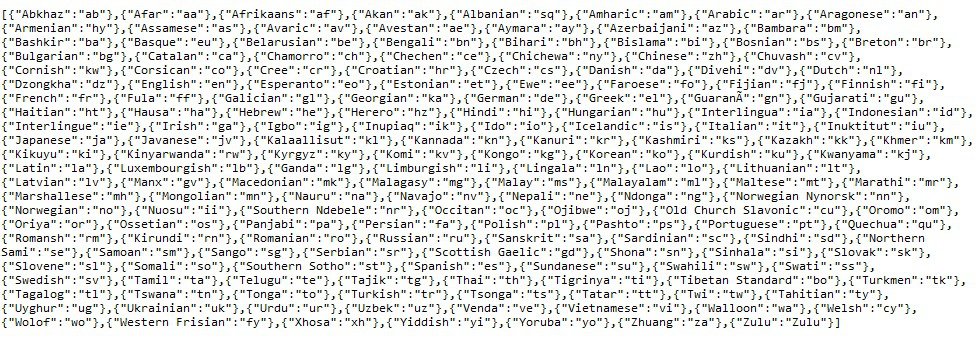
テンプレートには、さまざまな静的メッセージのキー値と、言語が英語である場合に表示されるメッセージが含まれています。英語の列には、1 行目に「en」と表示されています。
ステップ 3 英語の列の隣に、静的コンテンツを表示する言語の言語識別子を入力します。
たとえば、コンテンツをアラビア語で表示する場合は、1 行目に「AR」と入力します。
ステップ 4 残りの行には、対応するキーに対して表示する必要があるテキストを入力します。
ステップ 6 [Language Support] ウィンドウで、[Upload]ボタンを使用してウィンドウをアップロードします。
静的コンテンツを任意の言語で表示する方法については、ポータルの言語の設定を参照してください。
さまざまな言語の言語コードは、図 7-1のとおりです。

ポータルへの認証の設定
ハッキングや悪用からポータルを保護するため、ポータルには、さまざまな認証オプションを設定することができます。ユーザは、認証が成功した場合のみインターネットにアクセスできます。
Hard SMS または Soft SMS で認証を提供するように設定できます。WiFi Engage は SMS 認証のためにサードパーティ ベンダーの SMS ゲートウェイをサポートします。Hard SMS では、ポータル用のカスタム認証コードを定義するか、または認証コードを自動生成する設定を行うことができます。WiFi Engage は Social Sign In および Email 認証もサポートします。
[Hard SMS with Verification Code] オプションと [Email] オプションでは、WiFi Engage へのユーザの登録を可能にする [Data Capture] モジュールをキャプティブ ポータルに追加することができます。これらの認証タイプには、サブスクリプションのオプトインとオプトアウトを顧客が選択できる [Opted In] オプションもあります。
ポータルへの認証の設定
ステップ 2 [Authentication]モジュールをクリックします。
[Authentication] ウィンドウが表示されます。
WiFi Engage は、次の認証タイプをサポートしています。
–![]() Hard SMS with Verification Code :ユーザがインターネットにアクセスするには、有効な携帯電話の番号を入力する必要があります。すると、リンクと認証コードを含む SMS が携帯電話の番号に送信されます。ユーザは、SMS 内の認証コードを入力することで、インターネットにアクセスできます。すると、設定されていれば、ユーザが WiFi Engage への登録ができる [Data Capture] 画面が表示されます。Hard SMS の使用の詳細については、“Hard SMS 認証のためのポータルの設定” sectionを参照してください。
Hard SMS with Verification Code :ユーザがインターネットにアクセスするには、有効な携帯電話の番号を入力する必要があります。すると、リンクと認証コードを含む SMS が携帯電話の番号に送信されます。ユーザは、SMS 内の認証コードを入力することで、インターネットにアクセスできます。すると、設定されていれば、ユーザが WiFi Engage への登録ができる [Data Capture] 画面が表示されます。Hard SMS の使用の詳細については、“Hard SMS 認証のためのポータルの設定” sectionを参照してください。
–![]() Social Sign In :認証のために設定されているソーシャル サイトにユーザがログインしている場合のみ、インターネットへのアクセスが提供されます。このオプションを使用するには、少なくとも 1 つのソーシャル サイトを設定する必要があります。Social Sign In 認証を設定するときの詳細については、“Social Sign In 認証のためのポータル設定” sectionを参照してください。
Social Sign In :認証のために設定されているソーシャル サイトにユーザがログインしている場合のみ、インターネットへのアクセスが提供されます。このオプションを使用するには、少なくとも 1 つのソーシャル サイトを設定する必要があります。Social Sign In 認証を設定するときの詳細については、“Social Sign In 認証のためのポータル設定” sectionを参照してください。
–![]() Soft SMS :ユーザがインターネットにアクセスするには、有効な携帯電話の番号を入力する必要があります。すると、その携帯電話の番号に SMS が送信されます。ユーザは、携帯電話の番号が有効である場合のみ、インターネットにアクセスできます。詳細については、“Soft SMS 認証のためのポータルの設定” sectionを参照してください。
Soft SMS :ユーザがインターネットにアクセスするには、有効な携帯電話の番号を入力する必要があります。すると、その携帯電話の番号に SMS が送信されます。ユーザは、携帯電話の番号が有効である場合のみ、インターネットにアクセスできます。詳細については、“Soft SMS 認証のためのポータルの設定” sectionを参照してください。
–![]() Email :ユーザがインターネットにアクセスするには、有効な電子メール ID を入力する必要があります。すると、設定されていれば、ユーザが WiFi Engage への登録ができる [Data Capture] 画面が表示されます。Email 認証を設定するときの詳細については、“Email 認証のためのポータルの設定” sectionを参照してください。
Email :ユーザがインターネットにアクセスするには、有効な電子メール ID を入力する必要があります。すると、設定されていれば、ユーザが WiFi Engage への登録ができる [Data Capture] 画面が表示されます。Email 認証を設定するときの詳細については、“Email 認証のためのポータルの設定” sectionを参照してください。
–![]() 認証なし :認証なしでインターネットへのアクセスが提供されます。
認証なし :認証なしでインターネットへのアクセスが提供されます。

(注![]() ) オプトイン機能と [Data Capture] モジュールは、認証タイプが [Hard SMS with Verification Code] および [Email] の場合のみ使用できます。[Data Capture] モジュールを設定するときの詳細については、“ポータルへの [Data Capture] モジュールの追加” sectionを参照してください。
) オプトイン機能と [Data Capture] モジュールは、認証タイプが [Hard SMS with Verification Code] および [Email] の場合のみ使用できます。[Data Capture] モジュールを設定するときの詳細については、“ポータルへの [Data Capture] モジュールの追加” sectionを参照してください。
ステップ 4 ポータルへのアクセスを提供する前にユーザに利用規約の承認を求める場合、[WiFi Policy Terms and Conditions] チェックボックスをオンにし、テキスト フィールドに利用規約を入力します。
Soft SMS 認証のためのポータルの設定
ポータルを Soft SMS 認証に設定するには、次の手順を実行します。
ステップ 1 Soft SMS 認証を設定するポータルを開きます。
ステップ 2 [Authentication Type] に [Soft SMS]を選択します。
ステップ 3 [SMS Gateway] ドロップダウン リストから、SMS ゲートウェイを選択します。

注![]() ゲートウェイを設定するには、[Add SMS] オプションを選択します。[SMS Gateway] ウィンドウが表示され、そこで必要な SMS ゲートウェイ の設定ができます。SMS ゲートウェイを設定するときの詳細については、“WiFi Engage の SMS ゲートウェイの設定” sectionを参照してください。設定された SMS ゲートウェイは、ここで選択できるようになっています。シスコが提供する有料の Default Gateway も使用できます。
ゲートウェイを設定するには、[Add SMS] オプションを選択します。[SMS Gateway] ウィンドウが表示され、そこで必要な SMS ゲートウェイ の設定ができます。SMS ゲートウェイを設定するときの詳細については、“WiFi Engage の SMS ゲートウェイの設定” sectionを参照してください。設定された SMS ゲートウェイは、ここで選択できるようになっています。シスコが提供する有料の Default Gateway も使用できます。
ステップ 4 [Default Country] ドロップダウン リストから、この設定が適用される国を選択します。
ステップ 5 [SMStext] フィールドに、ユーザに表示する必要があるテキスト メッセージを入力します。
Hard SMS 認証のためのポータルの設定
検証コードによる認証とともに、登録済みの携帯番号に SMS を送信することによりポータルを認証するには、次の手順を実行します。
ステップ 1 ポータルの [Authentication] ウィンドウで、[Hard SMS with Verification Code]を選択します。
ステップ 2 通知を受け取るかどうか選択するオプションをユーザに提供する場合は、[Allow users to Opt in to receive message] チェックボックスをオンにします。

(注![]() ) デフォルトで、このチェックボックスは、ユーザに向けた選択に応じて表示されます。ユーザがチェックボックスをオフにしてオプトアウトする場合、そのユーザには通知が送信されません。
) デフォルトで、このチェックボックスは、ユーザに向けた選択に応じて表示されます。ユーザがチェックボックスをオフにしてオプトアウトする場合、そのユーザには通知が送信されません。
ステップ 3 [SMS Gateway] ドロップダウン リストから、SMS ゲートウェイを選択します。

(注![]() ) ゲートウェイを設定するには、設定オプションを選択します。[SMS Gateway] ウィンドウが表示され、そこで必要な SMS ゲートウェイ の設定ができます。SMS ゲートウェイを設定するときの詳細については、“WiFi Engage の SMS ゲートウェイの設定” sectionを参照してください。設定された SMS ゲートウェイは、ここで選択できるようになっています。
) ゲートウェイを設定するには、設定オプションを選択します。[SMS Gateway] ウィンドウが表示され、そこで必要な SMS ゲートウェイ の設定ができます。SMS ゲートウェイを設定するときの詳細については、“WiFi Engage の SMS ゲートウェイの設定” sectionを参照してください。設定された SMS ゲートウェイは、ここで選択できるようになっています。
ステップ 4 [Default Country] ドロップダウン リストから、この設定が適用される国を選択します。
ステップ 5 [Password Type] を選択します。
–![]() Auto generated:認証要求のたび、認証コードを自動的に生成します。自動生成された認証コードは、ユーザに送信されます。
Auto generated:認証要求のたび、認証コードを自動的に生成します。自動生成された認証コードは、ユーザに送信されます。
–![]() Fixed:認証のための認証コードを定義します。この認証コードは、すべてのユーザに認証要求のたびに送信されます。[Fixed] オプションを選択すると表示される [Verification Code] テキスト フィールドに、ユーザに送信する認証コードを入力します。
Fixed:認証のための認証コードを定義します。この認証コードは、すべてのユーザに認証要求のたびに送信されます。[Fixed] オプションを選択すると表示される [Verification Code] テキスト フィールドに、ユーザに送信する認証コードを入力します。
a.![]() [SMS Text] フィールドに、ユーザに送信する SMS に表示する必要があるテキストを入力します。
[SMS Text] フィールドに、ユーザに送信する SMS に表示する必要があるテキストを入力します。

(注![]() ) 顧客がキャプティブ ポータルにアクセスできるリンクを表示する際は、テキストメッセージを編集する際に「{Link}」が削除されていないことを確認します。同様に、メッセージ内に認証コードを表示する際は、「{Password}」が削除されていないことを確認します。
) 顧客がキャプティブ ポータルにアクセスできるリンクを表示する際は、テキストメッセージを編集する際に「{Link}」が削除されていないことを確認します。同様に、メッセージ内に認証コードを表示する際は、「{Password}」が削除されていないことを確認します。
Social Sign In 認証のためのポータル設定
WiFi Engage は、次のソーシャル ネットワークを介した認証をサポートしています。

(注![]() ) ソーシャル ネットワークを介してインターネットへのアクセスを認証するには、WiFi Engage にそのソーシャル ネットワークのアプリケーションを設定する必要があります。WiFi Engage へのソーシャル アプリケーションの設定は、[Tools] オプションで行うことができます。詳細については、“ソーシャル認証のためのソーシャル アプリケーションの追加” sectionを参照してください。ソーシャル認証のためのアプリケーションに必要な設定については、“ソーシャル認証のためのアプリケーションの設定” sectionを参照してください。
) ソーシャル ネットワークを介してインターネットへのアクセスを認証するには、WiFi Engage にそのソーシャル ネットワークのアプリケーションを設定する必要があります。WiFi Engage へのソーシャル アプリケーションの設定は、[Tools] オプションで行うことができます。詳細については、“ソーシャル認証のためのソーシャル アプリケーションの追加” sectionを参照してください。ソーシャル認証のためのアプリケーションに必要な設定については、“ソーシャル認証のためのアプリケーションの設定” sectionを参照してください。
ポータルへのアクセスを Social Sign In で認証するには、次の手順を実行します。
ステップ 1 ポータルの [Authentication] ウィンドウで、[Authentication Type] に [Social Sign In]を選択します。
WiFi Engage で認証のためにサポートされているソーシャル ネットワークが、設定されているカスタム アプリケーションと一緒に表示されます。
ステップ 2 インターネットへのアクセスの認証に使用するソーシャル ネットワークの隣にあるチェックボックスをオンにします。

(注![]() ) [+Add] ボタンをクリックすると [Social Apps] ウィンドウが表示され、そこでカスタマイズされたアプリケーションの設定ができます。
) [+Add] ボタンをクリックすると [Social Apps] ウィンドウが表示され、そこでカスタマイズされたアプリケーションの設定ができます。
Email 認証のためのポータルの設定
ポータルを Email 認証に設定するには、次の手順を実行します。
ステップ 1 Email 認証を設定するポータルを開きます。
ステップ 2 [Authentication Type] に [Email]を選択します。
ステップ 3 通知を受け取るかどうか選択するオプションをユーザに提供する場合は、[Allow users to Opt in to receive message] チェックボックスをオンにします。

(注![]() ) SSID に接続してポータルにアクセスする場合は、ユーザに向けた選択に応じて [Opt In to receive notification] チェックボックスが表示されます。ユーザがチェックボックスをオフにしてオプトアウトする場合、そのユーザには通知が送信されません。
) SSID に接続してポータルにアクセスする場合は、ユーザに向けた選択に応じて [Opt In to receive notification] チェックボックスが表示されます。ユーザがチェックボックスをオフにしてオプトアウトする場合、そのユーザには通知が送信されません。
ポータルへの [Data Capture] モジュールの追加
[Authentication] モジュールで [Hard SMS with Verification Code] または [Email] を選択している場合、キャプティブ ポータルに [Data Capture] モジュールを追加することができます。顧客は、このモジュールを使用して、WiFi Engage に自分を登録することができます。このモジュールにより、顧客が名、姓、携帯番号などの個人に関する詳細を指定することが可能になります。顧客のフィルタリング基準となるビジネス タグの追加もできます。

(注![]() ) [Data Capture] モジュールで定義されたビジネス タグは、[Choose Tags] ウィンドウで使用できます。
) [Data Capture] モジュールで定義されたビジネス タグは、[Choose Tags] ウィンドウで使用できます。
キャプティブ ポータルに [Data Capture] モジュールを設定するには、次の手順を実行します。
ステップ 1 [Data Capture] モジュールを設定するポータルを開きます。
ステップ 2 [Authentication]をクリックします。
ステップ 3 [Hard SMS with Verification Code]または [Email] を選択します。
[Data Capture] モジュールがモジュール リストに表示されます。
ステップ 4 [Data Capture]モジュールをクリックします。
ステップ 5 [Add Field Element]をクリックします。
- Title:顧客の敬称を指定します。Mr、Ms. など。
- Email:ユーザの電子メール ID を指定します。
- Mobile Number:ユーザの携帯電話の番号を指定します。携帯電話の番号のデフォルトの国を指定すると、顧客獲得の際にデフォルトの国のコードがデータ キャプチャ フォームに表示されるようにできます。
- First Name:ユーザの名を指定します。
- Last Name:ユーザの姓を指定します。
- Gender:ユーザの性別を指定します。
- Business Tags:ビジネス タグ質問に対してユーザが選択する回答を提供します。このビジネス タグは、ユーザの分類に役立ちます。

(注![]() ) [Email] フィールド要素は、Email 認証の場合、電子メール情報は認証時にすでに収集されているため、使用できません。[Mobile Number] フィールド要素は、Hard SMS with Verification Code の場合、ユーザは認証時に携帯電話の番号を入力する必要があるため、使用できません。
) [Email] フィールド要素は、Email 認証の場合、電子メール情報は認証時にすでに収集されているため、使用できません。[Mobile Number] フィールド要素は、Hard SMS with Verification Code の場合、ユーザは認証時に携帯電話の番号を入力する必要があるため、使用できません。

(注![]() ) WiFi Engage 2.3 以前を使用して作成されたポータルには、[Data Capture] モジュールの追加はできません。
) WiFi Engage 2.3 以前を使用して作成されたポータルには、[Data Capture] モジュールの追加はできません。
ステップ 6 対応するオプションをクリックして、フィールドを追加します。
ステップ 7 [Place Holder] フィールドに、フィールドのプレースホルダとして表示する必要があるテキストを入力します。
ステップ 8 フィールドを必須にするには、[Make this field mandatory] チェックボックスをオンにします。
ステップ 9 [Mobile Number] フィールド要素には、デフォルトの国を選択し、顧客獲得時に選択した国の国コードがデータ キャプチャ フォームに表示されるようにします。
ステップ 10 [Business Tag] フィールド要素には、次の追加フィールドを設定する必要があります。
a.![]() [Name] フィールドに、ビジネス タグの名前を入力します。
[Name] フィールドに、ビジネス タグの名前を入力します。
b.![]() [Place Holder] に、顧客にたずねる質問を入力します。
[Place Holder] に、顧客にたずねる質問を入力します。
d.![]() 表示されるテキスト フィールドに、顧客が選択するために提供する回答を入力します。
表示されるテキスト フィールドに、顧客が選択するために提供する回答を入力します。
e.![]() その他の回答用選択肢も、同様に、[+ Add Option]を使用して追加します。
その他の回答用選択肢も、同様に、[+ Add Option]を使用して追加します。

(注![]() ) 追加した選択肢を削除するには、対応する [Delete] アイコンを使用します。
) 追加した選択肢を削除するには、対応する [Delete] アイコンを使用します。

(注![]() ) 顧客が認証プロセス中に [Data Capture] 画面にアクセスすると、指定した回答がドロップダウン リストで使用できるようになっています。顧客は必要な値を選択できます。この値は、プロキシミティ ルールでユーザをフィルタリングするのに使用できます。
) 顧客が認証プロセス中に [Data Capture] 画面にアクセスすると、指定した回答がドロップダウン リストで使用できるようになっています。顧客は必要な値を選択できます。この値は、プロキシミティ ルールでユーザをフィルタリングするのに使用できます。

(注![]() ) [Data Capture] モジュールは、新しいポータルを作成するときのみ使用できます。WiFi Engage 2.3 以前を使用して作成された既存のポータルには、このモジュールの追加はできません。
) [Data Capture] モジュールは、新しいポータルを作成するときのみ使用できます。WiFi Engage 2.3 以前を使用して作成された既存のポータルには、このモジュールの追加はできません。
ポータルのブランド名の定義
WiFi Engage では、[Brand Name] モジュールを使用して、ポータルにブランド名を追加することができます。ブランド名は、テキストまたはイメージとして追加できます。たとえば、会社ロゴをブランド名として使用することができます。
ステップ 2 [Brand Name]モジュールをクリックします。
a.![]() [Text only] を選択する場合は、表示される [Brand Name] フィールドに、ブランド名を入力します。
[Text only] を選択する場合は、表示される [Brand Name] フィールドに、ブランド名を入力します。
b.![]() [Logo] を選択する場合は、表示される [Upload]ボタンをクリックし、ロゴ イメージをアップロードします。
[Logo] を選択する場合は、表示される [Upload]ボタンをクリックし、ロゴ イメージをアップロードします。

(注![]() ) パブリッシュされているキャプティブ ポータルまたはエクスペリエンス ゾーンにすでに関連付けられているポータルを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータルまたはエクスペリエンス ゾーンにすでに関連付けられているポータルを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルへの通知の追加
[Notice] モジュールでは、ポータル内に通知を表示することができます。このモジュールは、顧客に重要な情報を伝える際に便利です。ティッカーおよびテキストの通知を追加できます。テキストの通知とともにイメージを追加することもできます。

(注![]() ) デフォルトでは、通知の設定は Experience Zone Manager アプリケーションを使用して行うように設定されています。通知の設定に WiFi Engage ダッシュボードを使用するには、[Configure in] ドロップダウン リストで必要な変更を行う必要があります。
) デフォルトでは、通知の設定は Experience Zone Manager アプリケーションを使用して行うように設定されています。通知の設定に WiFi Engage ダッシュボードを使用するには、[Configure in] ドロップダウン リストで必要な変更を行う必要があります。
ポータル内の通知をダッシュボードから追加するには、次の手順を実行します。
ステップ 3 [Configure in] ドロップダウン リストから、[Dashboard]を選択します。
ステップ 4 通知のタイプを選択します。次のオプションを使用できます。
a.![]() [Ticker Text Only] の場合、表示される [Notice] テキスト フィールドに通知のテキストを入力します。
[Ticker Text Only] の場合、表示される [Notice] テキスト フィールドに通知のテキストを入力します。
b.![]() [Text Only] の場合、表示される [Notice] テキスト フィールドに通知のテキストを入力します。
[Text Only] の場合、表示される [Notice] テキスト フィールドに通知のテキストを入力します。
c.![]() [Text with Image] の場合、以下の手順を実行します。
[Text with Image] の場合、以下の手順を実行します。
–![]() [Notice] テキスト フィールドに、通知のテキストを入力します。
[Notice] テキスト フィールドに、通知のテキストを入力します。
–![]() [Notice image] 領域で [Upload]ボタンをクリックし、通知と一緒に表示する必要があるイメージをアップロードします。
[Notice image] 領域で [Upload]ボタンをクリックし、通知と一緒に表示する必要があるイメージをアップロードします。
ステップ 5 [Hide After] フィールドで、通知をいつまでポータル内に表示するかの日付を選択します。
ポータルへのウェルカム メッセージの追加
[Welcome] モジュールを使用すると、ポータルにウェルカム メッセージを追加することができます。追加されたウェルカム メッセージは、ユーザがポータルを起動した際に表示されます。
ポータルにウェルカム メッセージを追加するには、次の手順を実行します。
ステップ 1 ウェルカム メッセージの追加が必要なポータルを開きます。
ステップ 2 [Welcome Message]モジュールをクリックします。
ステップ 3 [Configure in] ドロップダウン リストから、[Dashboard]を選択します。
ステップ 4 [Welcome] テキスト フィールドに、ユーザがポータルを起動するときに表示される必要があるウェルカム メッセージを入力します。

(注![]() ) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルでの施設詳細の表示
[Venue Map] モジュールを使用すると、ポータル内に施設の詳細を表示することができます。このモジュールでは、ラベル名の定義、アイコン イメージのアップロード、および施設のマップの表示をすることができます。
このモジュールのデフォルト名は、[Venue Map] です。モジュール名は、[Label] フィールドで加える変更に応じて変更されます。
ステップ 1 施設の詳細を追加する必要があるポータルを開きます。
ステップ 2 [Venue Map]モジュールをクリックします。
ステップ 3 [Label] フィールドに、ポータルでの表示が必要な施設マップのラベル名を入力します。

(注![]() ) [Venue Map] モジュールの名前が、[Label] フィールドで指定した名前に変更されます。
) [Venue Map] モジュールの名前が、[Label] フィールドで指定した名前に変更されます。
ステップ 4 [Icon] 領域で、[Upload]をクリックして、アイコン イメージをアップロードします。

(注![]() ) アイコンを削除するには、[Delete] アイコンを使用します。
) アイコンを削除するには、[Delete] アイコンを使用します。
ステップ 5 [Store Map] 領域に、この施設のマップが Meraki と同様に表示されます。

(注![]() ) マップは、Meraki でマップが定義されているロケーションにポータルが関連付けられている場合のみ、表示されます。ポータルは、キャプティブ ポータル ルールを通じて、ロケーションに関連付けられます。
) マップは、Meraki でマップが定義されているロケーションにポータルが関連付けられている場合のみ、表示されます。ポータルは、キャプティブ ポータル ルールを通じて、ロケーションに関連付けられます。

(注![]() ) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルへのビデオのアップロード
[Videos] モジュールを使用すると、WiFi Engage のポータルにビデオをアップロードすることができます。このモジュールでは、ポータル内のビデオが表示される領域にラベルとイメージを追加することと、ビデオの YouTube URL を指定することができます。
このモジュールのデフォルト名は、[Videos] です。モジュール名は、[Label] フィールドで加える変更に応じて変更されます。

(注![]() ) ポータルに表示できるのは、YouTube のビデオのみです。
) ポータルに表示できるのは、YouTube のビデオのみです。
ポータルにビデオをアップロードするには、次の手順を実行します。
ステップ 1 ビデオのアップロードが必要なポータルを開きます。
ステップ 3 [Configure in] ドロップダウン リストから、[Dashboard]を選択します。
ステップ 4 [Label] フィールドに、ポータル内のビデオが表示される領域のために表示が必要なラベルを入力します。

(注![]() ) [Videos] モジュールの名前が、[Label] フィールドで指定した名前に変更されます。
) [Videos] モジュールの名前が、[Label] フィールドで指定した名前に変更されます。
ステップ 5 [Icon] 領域で、ビデオ ラベルの隣に表示が必要なビデオ アイコンを、[Upload]ボタンを使用してアップロードします。

(注![]() ) アイコンを削除するには、[Delete] アイコンを使用します。
) アイコンを削除するには、[Delete] アイコンを使用します。
ステップ 7 ポータルに表示するビデオの YouTube URL を入力します。
ポータルでの [Feedback] セクションの提供
WiFi Engage の [Feedback] モジュールを使用すると、ユーザからポータルに対するフィードバックを収集することができます。このモジュールでは、[Feedback] セクションに複数の質問を追加することができます。これらの質問には、選択肢による回答または評価による回答を付加できます。ユーザがポータルに関するコメントを追加できるテキスト ボックスを提供することもできます。
ポータルに [Feedback] セクションを追加するには、次の手順を実行します。
ステップ 1 ビデオのアップロードが必要なポータルを開きます。
ステップ 2 [Feedback]モジュールをクリックします。
ステップ 3 [Label] フィールドに、[Feedback] セクションのために表示が必要な名前を入力します。
ステップ 4 [Icon] 領域で、フィードバック ラベルの隣に表示が必要なアイコン イメージを、[Upload]ボタンを使用してアップロードします。
ステップ 5 [Question Text] フィールドに、ユーザに回答してほしい質問を入力します。
ステップ 6 [Question Image] 領域で、質問の隣に表示が必要なイメージを、[Upload] ボタンを使用してアップロードします。
ステップ 7 [Question Type] 領域で、次のいずれかを選択します。
- Rating:ユーザは、評価で質問に回答することができます。
- Multiple Choice:ユーザは、提供される選択肢で回答することができます。このオプションを選択した場合、[Option 1] および [Option 2] フィールドに回答の選択肢を入力します。提供する選択肢の数を増やす場合は、[Add option] ボタンを使って選択肢を追加します。

注![]() [Feedback] セクションに質問を追加するには、[Add Question] ボタンを使用します。
[Feedback] セクションに質問を追加するには、[Add Question] ボタンを使用します。
ステップ 8 [Submit Button Label] フィールドに、ユーザが回答の提出に使用する送信ボタンの名前を入力します。
ステップ 9 [Thank You/ Success message] フィールドに、ユーザが回答を提出した後にユーザに表示する必要があるメッセージを入力します。
ステップ 10 [Post Submission button label] フィールドに、ユーザの回答が提出された後に表示されるボタンの名前を入力します。ユーザがこのボタンをクリックすると、WiFi Engage ダッシュボードが表示されます。
ステップ 11 ユーザがコメントを入力するためのテキスト ボックスを提供するには、[Add a text box for additional comments from end user?] チェックボックスをオンにします。
ステップ 12 [Email to] フィールドに、フィードバックを送信する宛先の電子メール アドレスを入力します。
ステップ 13 [Email from] フィールドに、フィードバック メールの受信者に表示する送信元電子メール アドレスを入力します。
ステップ 14 [Email Subject] フィールドに、フィードバックが含まれる電子メールの件名を入力します。
ポータルに [Feedback] セクションが作成されます。
ポータルへのヘルプ オプションの追加
[Help] モジュールを使用すると、WiFi Engage のポータルにヘルプ ラインを追加することができます。顧客は、サポートが必要な際に、このヘルプ ラインを使用して連絡することができます。このモジュールでは、ポータル内のヘルプ ラインが表示される領域にラベルとイメージを追加することと、顧客がサポートが必要な際に連絡する番号を指定することができます。
このモジュールのデフォルト名は、[Help] です。モジュール名は、[Label] フィールドで加える変更に応じて変更されます。
ポータルにヘルプ オプションを追加するには、次の手順を実行します。
ステップ 1 ヘルプ オプションの追加が必要なポータルを開きます。
ステップ 3 [Configure in] ドロップダウン リストから、[Dashboard]を選択します。
ステップ 4 [Button Label] フィールドに、ポータル内のヘルプ ラインが表示される領域のために表示が必要なラベルを入力します。

注![]() [Help] モジュールの名前が、[Button Label] フィールドで指定した名前に変更されます。
[Help] モジュールの名前が、[Button Label] フィールドで指定した名前に変更されます。
ステップ 5 [Icon] 領域で、ヘルプ ラベルの隣に表示が必要なヘルプ アイコンを、[Upload]ボタンを使用してアップロードします。

注![]() アイコンを削除するには、[Delete] アイコンを使用します。
アイコンを削除するには、[Delete] アイコンを使用します。
ステップ 6 [Contact] フィールドに、ヘルプ ラインの番号を入力します。

(注![]() ) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルへのアプリケーションの追加
アプリケーション モジュールを使用すると、WiFi Engage のポータルにアプリケーションを追加することができます。アプリケーションは、iTunes と Play Store の両方から追加できます。このモジュールでは、ポータル内のアプリケーションが表示される領域にラベルとイメージを追加することができます。
このモジュールのデフォルト名は、[Get Apps] です。モジュール名は、[Button Label] フィールドで加える変更に応じて変更されます。
ポータルにアプリケーション オプションを追加するには、次の手順を実行します。
ステップ 1 アプリケーションの追加が必要なポータルを開きます。
ステップ 2 [Get Apps]モジュールをクリックします。
ステップ 3 [Button Label] フィールドに、ポータル内のアプリケーションが表示される領域のために表示が必要なラベルを入力します。

注![]() [Get Apps] モジュールの名前が、[Button Label] フィールドで指定した名前に変更されます。
[Get Apps] モジュールの名前が、[Button Label] フィールドで指定した名前に変更されます。
ステップ 4 [Icon] 領域で、アプリケーション ラベルの隣に表示が必要なアプリケーション アイコンを、[Upload]ボタンを使用してアップロードします。

注![]() アイコンを削除するには、[Delete] アイコンを使用します。
アイコンを削除するには、[Delete] アイコンを使用します。
ステップ 6 [Add App] 領域で、次の手順を実行します。
a.![]() [Platform] ドロップダウン リストから、アプリケーション プラットフォームを選択します。
[Platform] ドロップダウン リストから、アプリケーション プラットフォームを選択します。
b.![]() [App Store URL] フィールドに、そこからアプリケーションを追加する必要があるアプリケーション ストアの URL を入力します。
[App Store URL] フィールドに、そこからアプリケーションを追加する必要があるアプリケーション ストアの URL を入力します。
c.![]() [App URL Scheme] フィールドに、デバイスにアプリケーションをインストールする際に受け取るアプリケーションの URL スキームを入力します。
[App URL Scheme] フィールドに、デバイスにアプリケーションをインストールする際に受け取るアプリケーションの URL スキームを入力します。
d.![]() デスクトップおよびラップトップには別の URL を提供する場合は、[Show this URL for Desktops and Laptops] チェックボックスをオンにします。
デスクトップおよびラップトップには別の URL を提供する場合は、[Show this URL for Desktops and Laptops] チェックボックスをオンにします。
e.![]() [Show this URL for Desktops and Laptops] チェックボックスをオンにしたら、デスクトップおよびラップトップのための URL を入力します。
[Show this URL for Desktops and Laptops] チェックボックスをオンにしたら、デスクトップおよびラップトップのための URL を入力します。
アプリケーションをさらに追加するには、[Add an App] ボタンを使用します。

(注![]() ) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルからのインターネットへのアクセスの提供
[Get Internet] モジュールを使用すると、ポータルからインターネットへのアクセスを提供することができます。[Get Internet] モジュールを使用すると、外部 URL をポータルに追加することができます。このモジュールでは、ポータル内のインターネット リンクが表示される領域にラベルとイメージを追加することができます。
このモジュールのデフォルト名は、[Get Internet] です。モジュール名は、[Button Label] フィールドで加える変更に応じて変更されます。
ポータルからインターネットへのアクセスを提供するには、次の手順を実行します。
ステップ 1 インターネットへのリンクの提供が必要なポータルを開きます。
ステップ 2 [Get Internet]モジュールをクリックします。
ステップ 3 [Button Label] フィールドに、ポータル内のインターネット リンクが表示される領域のために表示が必要なラベルを入力します。

注![]() [Get Internet] モジュールの名前が、[Button Label] フィールドで指定した名前に変更されます。
[Get Internet] モジュールの名前が、[Button Label] フィールドで指定した名前に変更されます。
ステップ 4 [Button Icon] 領域で、インターネット リンクの隣に表示が必要なアイコンを、[Upload]ボタンを使用してアップロードします。

注![]() アイコンを削除するには、[Delete] アイコンを使用します。
アイコンを削除するには、[Delete] アイコンを使用します。
ステップ 5 [Launch Page] フィールドに、ポータルからインターネットに接続するための URL を入力します。
ステップ 6 [Interstitial Message] フィールドに、ユーザがインターネットへのリンクをクリックした際にポータルに表示する必要があるメッセージを入力します。
ステップ 7 顧客にインタースティシャル メッセージを表示するには、[Interstitial] チェックボックスをオンにします。
ポータルにインターネットにアクセスするためのオプションが設定されます。

(注![]() ) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルへのカスタマイズされたメニュー アイテムの追加
[Add Menu Item] モジュールでは、要件に応じてポータルにカスタマイズされたメニュー アイテムを追加することができます。さまざまな Web ページにリンクできるさまざまなメニュー アイテムをポータルに追加できます。このモジュールでは、各メニュー アイテムにラベル、アイコン、および Web URL を追加することができます。リンク先の Web ページに互換性がある場合、「戻る」ボタンを有効にすることもできます。
ポータルにカスタマイズされたメニュー アイテムを追加するには、次の手順を実行します。
ステップ 1 カスタム メニュー アイテムの追加が必要なポータルを開きます。
ステップ 2 [Add Menu Item]モジュールをクリックします。
[Menu Item] モジュールがモジュール リストに追加され、そのためのページが開きます。
ステップ 1 [Label] フィールドに、カスタム メニューのために表示が必要なラベルを入力します。

注![]() [Menu Item] モジュールの名前が、[Label] フィールドで指定した名前に変更されます。
[Menu Item] モジュールの名前が、[Label] フィールドで指定した名前に変更されます。
ステップ 2 [Icon] 領域で、メニュー アイテムの隣に表示が必要なアイコンを、[Upload]ボタンを使用してアップロードします。

(注![]() ) アイコンを削除するには、[Delete] アイコンを使用します。
) アイコンを削除するには、[Delete] アイコンを使用します。
ステップ 3 [Link to URL] フィールドに、メニュー リンクの接続先 URL を入力します。

(注![]() ) Smart Link オプションを使用すると、URL を強化することができます。「$」を入力して追加できるパラメータを表示します。スマート リンクを作成するときの詳細については、“Smart Link” sectionを参照してください
) Smart Link オプションを使用すると、URL を強化することができます。「$」を入力して追加できるパラメータを表示します。スマート リンクを作成するときの詳細については、“Smart Link” sectionを参照してください
ステップ 4 リンク先 Web ページの「戻る」ボタンを有効にするには、[Enable back button]チェックボックスをオンにします。
ポータルにカスタマイズされたメニュー アイテムが追加されます。

(注![]() ) 追加されたメニュー アイテムは、ポータルのプレビューではテキストとして表示されますが、ランタイムにはリンクとして表示されます。
) 追加されたメニュー アイテムは、ポータルのプレビューではテキストとして表示されますが、ランタイムにはリンクとして表示されます。

(注![]() ) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルへのプロモーションとオファーの追加
[Promos & Offers] モジュールでは、顧客に提供するプロモーションおよびオファーをポータルに追加することができます。さまざまなプロモーション URL にリンクできるさまざまなプロモーション アイテムをポータルに追加できます。このモジュールでは、各プロモーションにラベル、アイコン、および Web URL を追加することができます。

ポータルにプロモーションとオファーを追加するには、次の手順を実行します。
ステップ 1 [Promos & Offers] モジュールの追加が必要なポータルを開きます。
ステップ 2 [Promos & Offers]モジュールをクリックします。
[PROMOS and OFFERS] ページが表示されます。
ステップ 3 [Title] フィールドに、プロモーションとオファーが表示される領域のために表示が必要なラベルを入力します。
ステップ 4 [Promo Name] フィールドに、プロモーション リンクの名前を入力します。
ステップ 5 [Promo Image] 領域で、プロモーション リンクの隣に表示が必要なアイコンを、[Upload]ボタンを使用してアップロードします。
ステップ 6 [Link Promo to URL] フィールドに、プロモーション Web ページにリンクする URL を入力します。

(注![]() ) [Add a Promotion] ボタンを使用すると、ポータルに複数のプロモーションを追加できます。
) [Add a Promotion] ボタンを使用すると、ポータルに複数のプロモーションを追加できます。

(注![]() ) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
) パブリッシュされているキャプティブ ポータル ルールまたはエクスペリエンス ゾーンにすでに関連付けられているページを変更する場合、[Save & Publish] ボタンをクリックして、変更を速やかにパブリッシュします。[Save & Publish] ボタンは、ポータルがキャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられている場合のみ表示されます。キャプティブ ポータル ルールを作成するときの詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ポータルからのプロモーションの削除
WiFi Engage では、必要な期間の後、ポータルからプロモーションを削除することができます。
ポータルからプロモーションを削除するには、次の手順を実行します。
ステップ 2 [Promos & Offers]モジュールをクリックします。
そのポータルに追加されたプロモーションが含まれる [PROMOS and OFFERS] ページが表示されます。
ステップ 3 削除するプロモーションの右上に表示される [Delete]アイコンをクリックします。
ポータルへの広告の追加
[Advertisement] モジュールにより、ポータルに広告を追加できます。サードパーティーに広告を配置するためのポータルのスペースを提供できます。ポータルに追加された各広告のアカウント ID と広告スペース ID を管理できます。
広告プロバイダー(amobee と smaato)の広告を WiFi Engage ポータルに追加できます。
ステップ 2 [Advertisement]モジュールをクリックします。
ステップ 3 [Provider] ドロップダウン リストから、広告プロバイダーを選択します。
ステップ 4 [Account ID] フィールドに、この広告のアカウント ID を入力します。
ステップ 5 [Ad Space Id] フィールドに、この広告に割り当てられたスペースの ID を入力します。
ポータルのエクスポート
WiFi Engage では、各種ポータル モジュールを使用して作成したポータルをエクスポートすることができます。
ステップ 2 [Export Portal]アイコンをクリックします。
[Export Portal] ダイアログボックスが表示されます。
ステップ 4 表示されるウィンドウで、次のいずれかを実行します。
a.![]() エクスポートされたファイルを直接開くには、[Open]を選択します。
エクスポートされたファイルを直接開くには、[Open]を選択します。
b.![]() ポータル ファイルをコンピュータに保存するには、[Save]を選択します。
ポータル ファイルをコンピュータに保存するには、[Save]を選択します。
ポータルの zip ファイルがコンピュータのダウンロード フォルダに保存されます。

ポータルのスタイル シートの編集
WiFi Engage の [Style Sheet Editor] オプションでは、ポータルのスタイル シートを更新することができます。これは、ポータルのフォント プロパティや外観を変更するのに役立ちます。
ポータルのスタイル シートを編集するには、次の手順を実行します。
ステップ 1 スタイル シートを編集するポータルを開きます。
ステップ 2 [Style Sheet Editor]アイコンをクリックします。
ステップ 3 [CSS Editor] タブで、スタイル シートに必要な変更を加えます。
スタイル シートを外部ソースからアップロードすることができます。たとえば、別のポータルのためにデザインされた CSS などです。
また、ポータルをダウンロードして必要な更新を行い、編集したスタイル シートをアップロードすることもできます。たとえば、CSS デザイナーにポータルの編集を依頼する場合、[Download] ボタンを使用してスタイル シートをダウンロードすることができます。スタイル シートに必要な変更を加えた後、[Upload] ボタンを使用して、それを WiFi Engage にアップロードすることができます。
スタイル シートへのアセットの追加
ポータルの外観を強化するため、イメージやフォントなどのアセットをポータルの [Style Sheet Editor] に追加することができます。JPEG、PNG、TIF などのイメージ ファイルが追加できます。スタイル シートを編集し、これらのアセットをポータルに組み込みます。
ポータルのスタイル シートにアセットを追加するには、次の手順を実行します。
ステップ 1 スタイル シートを編集するポータルを開きます。
ステップ 2 [Style Sheet Editor]アイコンをクリックします。
ステップ 3 [Upload Assets]タブをクリックします。
ステップ 4 [Upload file]をクリックして、アセット ファイルをアップロードします。
アセット リスト内のアセットに対して表示される [Copy Asset URL] ボタンを使用すると、アセットの URL をコピーすることができます。このアセットをポータルに追加するには、スタイル シートの適切な場所に URL を追加します。
ポータルの検索
WiFi Engage では、既存のポータルを検索するための検索オプションが提供されています。ポータルは名前で検索できます。
ステップ 1 WiFi Engage ダッシュボードで、[Portal]を選択します。
ステップ 2 [Search] フィールドにポータル名を入力します。
ポータルのインポート
WiFi Engage では、外部パスからポータルをインポートすることができます。たとえば、外部アプリケーションを使用してポータルを強化する場合、[Export Portal] アイコンを使用してポータルをエクスポートし、必要な強化を加え、[Import Portal] オプションを使用してポータル ファイルを WiFi Engage にインポートすることができます。
ステップ 1 WiFi Engage ダッシュボードで、[Portal]を選択します。
ステップ 2 [Import Portal]をクリックします。
ステップ 3 表示される [Import Portal] ウィンドウで、次の手順を実行します。
a.![]() [Please Provide Portal Name and Select the Zip File to Import] フィールドに、ポータルのファイル名を入力します。
[Please Provide Portal Name and Select the Zip File to Import] フィールドに、ポータルのファイル名を入力します。
b.![]() [Choose File]ボタンをクリックして、インポートするファイルを選択します。
[Choose File]ボタンをクリックして、インポートするファイルを選択します。

ポータルの削除
ステップ 1 WiFi Engage ダッシュボードで、[Portal]を選択します。
WiFi Engage で利用可能なすべてのポータルのリストを含むポータル ページが表示されます。
ステップ 2 削除するポータルの隣のチェックボックスをオンにします。
ステップ 4 表示される [Delete Portals] ウィンドウで、[Yes]をクリックします。

(注![]() ) 削除するポータルの隣のチェックボックスを複数選択すると、複数のポータルを同時に削除できます。
) 削除するポータルの隣のチェックボックスを複数選択すると、複数のポータルを同時に削除できます。

(注![]() ) キャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられているポータルは、削除できません。
) キャプティブ ポータル ルールまたはエクスペリエンス ゾーンに関連付けられているポータルは、削除できません。
ポータル URL の電子メールでの送信
ポータルの URL を電子メールで送信し、受信者がその URL を使用してポータルにアクセスできるようにすることができます。
ポータルの URL を電子メールで送信するには、次の手順を実行します。
ステップ 1 WiFi Engage ダッシュボードで、[Portal]を選択します。
WiFi Engage で利用可能なすべてのポータルのリストを含むポータル ページが表示されます。
ステップ 2 URL を電子メールで送信するポータルをクリックします。
ステップ 3 [Email Portal URL] フィールドに、ポータルの URL を電子メールで送信する宛先電子メール ID を入力します。
URL が指定された電子メール アドレスに送信されたことを知らせるメッセージが表示されます。
ポータルの QR コードの表示
WiFi Engage では、モバイル デバイスの QR コード リーダーを使用してポータルの QR コードをスキャンすることができます。

(注![]() ) この機能を使用するには、モバイル デバイスに QR コード リーダー アプリケーションをインストールする必要があります。
) この機能を使用するには、モバイル デバイスに QR コード リーダー アプリケーションをインストールする必要があります。
ポータルの QR コードをスキャンするには、次の手順を実行します。
ステップ 1 QR コードをスキャンするポータルを開きます。
ステップ 2 モバイル デバイスで QR コード リーダー アプリケーションを開きます。
ステップ 3 ポータルで、[Scan with QR code reader on your mobile device] というラベルの領域にモバイル デバイスでフォーカスします。
モバイル デバイスは QR コードをスキャンして、URL を開くかどうか質問するメッセージを表示します。
エクスペリエンス ゾーン別のポータルのプレビュー
WiFi Engage では、さまざまなエクスペリエンス ゾーンに対して同じポータルをそれぞれ異なるコンテンツで表示することができます。WiFi Engage ダッシュボードを使用すると、各エクスペリエンス ゾーンに対してポータルがどのように表示されるか確認することができます。あるエクスペリエンス ゾーンに向けたポータルを表示するには、次の手順を実行します。
ステップ 2 [Preview] 領域で、ポータルのプレビューを表示するエクスペリエンス ゾーンを選択します。
そのエクスペリエンス ゾーンに向けたポータルのプレビューが表示されます。
さまざまなデバイス上のポータルのプレビュー
WiFi Engage では、さまざまなデバイス上のポータルの外観を表示することができます。モバイル デバイス、タブレット、およびラップトップでのポータルをプレビューすることができます。
デバイス上のポータルをプレビューするには、次の手順を実行します。
さまざまなデバイスのイメージが、ポータルの右側に表示されています。
a.![]() モバイル デバイスでのポータルのプレビューを表示するには、モバイル デバイスのイメージをクリックします。
モバイル デバイスでのポータルのプレビューを表示するには、モバイル デバイスのイメージをクリックします。
b.![]() タブレットでのポータルのプレビューを表示するには、タブレットのイメージをクリックします。
タブレットでのポータルのプレビューを表示するには、タブレットのイメージをクリックします。
c.![]() ラップトップでのポータルのプレビューを表示するには、ラップトップのイメージをクリックします。
ラップトップでのポータルのプレビューを表示するには、ラップトップのイメージをクリックします。

注![]() [Preview] ウィンドウでその他のデバイスでのプレビューを表示するには、対応するタブをクリックします。[Preview] ウィンドウでは、CSS Editor の表示、アセットのアップロード、QR コードのスキャン、ポータルの URL の電子メールでの送信、および向きの変更もできます。
[Preview] ウィンドウでその他のデバイスでのプレビューを表示するには、対応するタブをクリックします。[Preview] ウィンドウでは、CSS Editor の表示、アセットのアップロード、QR コードのスキャン、ポータルの URL の電子メールでの送信、および向きの変更もできます。
ポータルの管理
ポータル管理者は、モジュールのオン/オフ ボタンを切り替えることで、ポータルに追加するモジュールを表示または非表示にすることができます。

(注![]() ) デフォルトでは、上記のモジュールの [Configure In] オプションは、[Experience Zone Manager App] に設定されています。WiFi Engage ダッシュボードでこれらのモジュールを編集するには、[Configure In] オプションを [Dashboard] に変更する必要があります。
) デフォルトでは、上記のモジュールの [Configure In] オプションは、[Experience Zone Manager App] に設定されています。WiFi Engage ダッシュボードでこれらのモジュールを編集するには、[Configure In] オプションを [Dashboard] に変更する必要があります。
Enterprise Mobility Services Platform Studio URL のキャプティブ ポータル URL としての設定
WiFi Engage では、Enterprise Mobility Services Platform Studio を使用して強化した WiFi Engage ポータルを、SSID のためのキャプティブ ポータル URL として設定することができます。

(注![]() ) WiFi Engage ダッシュボードを使用して作成され、Enterprise Mobility Services Platform Studio の WiFi Engage または WiFi Engage V2 のモジュール グループを使用して強化されたポータルのための Studio URL のみを使用します。
) WiFi Engage ダッシュボードを使用して作成され、Enterprise Mobility Services Platform Studio の WiFi Engage または WiFi Engage V2 のモジュール グループを使用して強化されたポータルのための Studio URL のみを使用します。

(注![]() ) WiFi Engage モジュールは、[Data Capture] モジュールがある新しいポータルではサポートされません。
) WiFi Engage モジュールは、[Data Capture] モジュールがある新しいポータルではサポートされません。
Studio URL を SSID のためのキャプティブ ポータルとして設定するには、次の手順を実行します。
ステップ 1 WiFi Engage でポータルを作成し、必要なすべての WiFi Engage モジュールを追加します。
ステップ 2 ポータルを、必要なキャプティブ ポータル ルールに関連付けます。
詳細については、“キャプティブ ポータル ルールの作成” sectionを参照してください。
ステップ 3 Enterprise Mobility Services Platform Studio を開きます。
ステップ 5 [WiFi Engage Connector] モジュールを、WiFi Engage または WiFi Engage V2 のモジュール グループから [Canvas] にドラッグ アンド ドロップします。
ステップ 6 [Edit Settings] パネルの [WiFi Engage Portal Id] テキスト フィールドに、ステップ 1 で WiFi Engage を使用して作成したポータルの名前を入力します。
ステップ 7 [Edit Settings] パネルで、必要に応じてその他のフィールドを設定し、[Save]をクリックします。
ステップ 8 [Canvas] に、このポータルのために WiFi Engage で設定したその他のすべての WiFi Engage(WiFi Engage)モジュールをドラッグ アンド ドロップします。
すると、WiFi Engage での表示と同じ形式でポータルが表示されます。

(注![]() ) モジュール グループからの [WiFi Engage Connector] を使用している場合、同じモジュール グループのその他の WiFi Engage モジュールも、ドラッグ アンド ドロップします。WiFi Engage のモジュール グループまたは WiFi Engage V2 のモジュール グループの詳細については、『Enterprise Mobility Services Platform Studio Modules Guide』を参照してください。
) モジュール グループからの [WiFi Engage Connector] を使用している場合、同じモジュール グループのその他の WiFi Engage モジュールも、ドラッグ アンド ドロップします。WiFi Engage のモジュール グループまたは WiFi Engage V2 のモジュール グループの詳細については、『Enterprise Mobility Services Platform Studio Modules Guide』を参照してください。

(注![]() ) ポータルにソーシャル認証または SMS 認証を適用するには、WiFi Engage V2 のモジュール グループを使用する必要があります。
) ポータルにソーシャル認証または SMS 認証を適用するには、WiFi Engage V2 のモジュール グループを使用する必要があります。
ステップ 9 Studio のモジュールを使用してポータルを強化し、設定を保存します。たとえば、ポータルに [Context Aware Container] モジュールを追加すると、ポータル内の特定のコンテンツを、さまざまなパラメータに基づいて表示または非表示にできます。
ステップ 10 [Draft] > [Make Site Live]の順に選択し、サイトをパブリッシュします。
ステップ 11 [Preview]をクリックし、サイトの URL を表示します。

ステップ 13 meraki.cisco.com を開きます
ステップ 14 [Wireless] > [Configure] > [Splash page]の順に選択します。
ステップ 15 [SSID] ドロップダウン リストから、Splash URL を定義する SSID を選択します。
ステップ 16 [Custom Splash URL] 領域で、[Or provide a URL where users will be redirected]を選択して、隣接フィールドにコピーされたサイトの URL を貼り付けます。
ステップ 17 次の形式で SSID のパラメータをポータル URL に接尾辞として入力します。
「https://emsp.cisco.com/s/4543/Home?SSID=470 」ここで、https://emsp.cisco.com/s/4543/Home は Studio URL で、470 は SSID のパラメータ値です。

(注![]() ) SSID を WiFi Engage にインポートするとき、URL が SSID 用に WiFi Engage で生成されます。インポートされた SSID の URL を参照するには、WiFi Engage の [SSIDs] ウィンドウで [Configure SSIDs Manually?] リンクをクリックします。SSID の URL には、その SSID のパラメータ値が接尾辞として付けられています。たとえば、「http://cisco.wifi-mx.com/p1/julysystemsmeraki/470 」などです。この「470」はこの SSID のパラメータ値です。
) SSID を WiFi Engage にインポートするとき、URL が SSID 用に WiFi Engage で生成されます。インポートされた SSID の URL を参照するには、WiFi Engage の [SSIDs] ウィンドウで [Configure SSIDs Manually?] リンクをクリックします。SSID の URL には、その SSID のパラメータ値が接尾辞として付けられています。たとえば、「http://cisco.wifi-mx.com/p1/julysystemsmeraki/470 」などです。この「470」はこの SSID のパラメータ値です。

(注![]() ) ポータルを Enterprise Mobility Services Platform Studio で強化した後でも、ポータルのための各種 WiFi Engage モジュールを WiFi Engage ダッシュボードから管理することができます。たとえば、[WiFi Engage Menu] モジュールのために設定したメニューリンクを、WiFi Engage ダッシュボードを使用して変更することができます。変更は、Studio ページにも反映されます。
) ポータルを Enterprise Mobility Services Platform Studio で強化した後でも、ポータルのための各種 WiFi Engage モジュールを WiFi Engage ダッシュボードから管理することができます。たとえば、[WiFi Engage Menu] モジュールのために設定したメニューリンクを、WiFi Engage ダッシュボードを使用して変更することができます。変更は、Studio ページにも反映されます。
WiFi Engage の SMS ゲートウェイの設定
ポータルの認証を SMS を介して制御する場合、WiFi Engage では、サードパーティ ベンダーの SMS ゲートウェイを使用することができます。WiFi Engage に SMS ゲートウェイを設定するには、次の手順を実行します。
ステップ 1 WiFi Engage ダッシュボードで、左ペインの [Tools] アイコンを選択します。
ステップ 2 [SMS Gateway]タブをクリックします。
ステップ 3 SMS ゲートウェイの [Add]ボタンをクリックします。
SMS ゲートウェイを設定するためのフィールドが表示されます。
ステップ 4 [SMS Gateway Type] 領域で、必要な SMS ゲートウェイのタイプを選択します。
a.![]() [SMS Gateway name] に、HTTP SMS ゲートウェイの名前を入力します。
[SMS Gateway name] に、HTTP SMS ゲートウェイの名前を入力します。
b.![]() [SMS Gateway URL] フィールドに、SMS ゲートウェイの URL を入力します。
[SMS Gateway URL] フィールドに、SMS ゲートウェイの URL を入力します。
c.![]() [Success Message Text] フィールドに、メッセージの送信が成功した際に表示する必要があるメッセージを入力します。
[Success Message Text] フィールドに、メッセージの送信が成功した際に表示する必要があるメッセージを入力します。
a.![]() [SMS Gateway Name] テキスト フィールドに、SMPP ゲートウェイの名前を入力します。
[SMS Gateway Name] テキスト フィールドに、SMPP ゲートウェイの名前を入力します。
b.![]() [Host] テキスト フィールドに、SMPP サーバのホスト名または IP アドレスを入力します。
[Host] テキスト フィールドに、SMPP サーバのホスト名または IP アドレスを入力します。
c.![]() [Port] テキスト フィールドに、SMPP ゲートウェイのポートを入力します。
[Port] テキスト フィールドに、SMPP ゲートウェイのポートを入力します。
d.![]() [System Id] テキスト フィールドに、SMPP ゲートウェイのシステム ID を入力します。
[System Id] テキスト フィールドに、SMPP ゲートウェイのシステム ID を入力します。
e.![]() [SMS Gateway password] に、SMPP ゲートウェイのパスワードを入力します。
[SMS Gateway password] に、SMPP ゲートウェイのパスワードを入力します。
f.![]() [Source Address] テキスト フィールドに、送信元情報を入力します。
[Source Address] テキスト フィールドに、送信元情報を入力します。
SMS ゲートウェイの変更
ステップ 1 WiFi Engage ダッシュボードで、左ペインの [Tools] アイコンを選択します。
ステップ 2 [SMS Gateway]タブをクリックします。
ステップ 3 変更する SMS ゲートウェイの [Edit]ボタンをクリックします。
[SMS Gateway] ダイアログボックスが表示されます。
ポータルへのソーシャル認証
ポータルへのソーシャル認証を有効にするには、次の手順を実行します。
2.![]() ソーシャル認証のためのソーシャル アプリケーションの追加
ソーシャル認証のためのソーシャル アプリケーションの追加
3.![]() Social Sign In 認証のためのポータル設定
Social Sign In 認証のためのポータル設定
ソーシャル認証用の Meraki の設定
Meraki へのソーシャル認証のためには、meraki.cisco.com に一定の設定をする必要があります。
ソーシャル認証のために Meraki を設定するには、次の手順を実行します。
ステップ 1 Meraki ダッシュボードで、[Wireless] > [Configure] > [Access Control]の順に選択します。
[Access Control] ウィンドウが表示されます。
ステップ 2 [SSID] ドロップダウン リストから、ソーシャル認証を設定する SSID を選択します。
ステップ 3 [Walled Garden Ranges] テキスト フィールドに、次の表にリストされているソーシャル ネットワークのドメイン名を入力し、[Save Changes]をクリックします。
|
|
|
|
|---|---|---|
ソーシャル認証のためのソーシャル アプリケーションの追加
ソーシャル ネットワーク サイトを介したポータルへの認証を提供するには、対応するソーシャル アプリケーションを WiFi Engage に設定する必要があります。たとえば、Facebook にサインイン中のユーザに対してのみポータルへのアクセスを認証する必要がある場合、WiFi Engage に Facebook のアプリケーションを設定する必要があります。WiFi Engage に追加できるソーシャル ネットワーク サイトのアプリケーションは、次のとおりです。
ポータルへのソーシャル認証のためのアプリケーションを設定するときの詳細については、“ソーシャル認証のためのアプリケーションの設定” sectionを参照してください。
WiFi Engage にソーシャル アプリケーションを設定するには、次の手順を実行します。
ステップ 1 WiFi Engage ダッシュボードで、左ペインの [Tools] アイコンを選択します。
ステップ 2 [Social Apps]タブをクリックします。
ステップ 3 アプリケーションを設定するソーシャル ネットワーク サイトに対応する [Add]ボタンをクリックします。
ステップ 4 アプリケーションの名前、アプリケーション ID、およびアプリケーションの秘密鍵を、それぞれのフィールドに入力します。
ソーシャル認証のためのアプリケーションの設定
この項では、さまざまなネットワーキング サイトを介した各種のソーシャル認証のためのアプリケーションに必要な設定を説明します。
ソーシャル認証のために Facebook アプリケーションを設定するには、次の手順を実行します。
ステップ 1 developers.facebook.com を開きます。
ステップ 2 [My Apps] ドロップダウン リストから、ソーシャル認証のために WiFi Engage に設定するアプリケーションを選択します。
ステップ 4 [App Domains] テキスト フィールドに cisco.wifi-mx.com と入力します。

(注![]() ) ドメインは、ポータルが作成された Enterprise Mobility Services Platform での設定(live、beta など)に応じて変更されます。
) ドメインは、ポータルが作成された Enterprise Mobility Services Platform での設定(live、beta など)に応じて変更されます。
ソーシャル認証のために Twitter アプリケーションを設定するには、次の手順を実行します。
ステップ 1 apps.twitter.com にログインします。
ステップ 2 ソーシャル認証のために WiFi Engage に設定するアプリケーションをクリックします。
ステップ 4 [Callback URL] テキスト フィールドに http://cisco.wifi-mx.com/p/twitter_auth と入力します。

(注![]() ) Enterprise Mobility Services Platform Studio を使用して作成されたポータルには、http://cisco.wifi-mx.com/socialAuth を使用します
) Enterprise Mobility Services Platform Studio を使用して作成されたポータルには、http://cisco.wifi-mx.com/socialAuth を使用します
ステップ 5 [Enable Callback Locking]チェックボックスをオフにします。
ステップ 6 [Allow this application to be used to Sign in with Twitter]チェックボックスをオンにします。

(注![]() ) ドメインは、ポータルが作成された Enterprise Mobility Services Platform での設定(live、beta など)に応じて変更されます。
) ドメインは、ポータルが作成された Enterprise Mobility Services Platform での設定(live、beta など)に応じて変更されます。
LinkedIn アプリケーション
ステップ 1 developer.linkedin.com にログインします。
ステップ 3 ソーシャル認証のために設定するアプリケーションをクリックします。
ステップ 4 [Authentication]をクリックします。
ステップ 5 [Default Application Permissions] 領域で、[r_basicprofile] および [r-emailaddress] チェックボックスをオンにします。
ステップ 6 [Authorized Redirect URLs] テキスト フィールドに、 http://cisco.wifi-mx.com/p/linkedin_auth と入力し、[Add] をクリックします。
Enterprise Mobility Services Platform Studio を使用して作成されたポータルには、http://cisco.wifi-mx.com/socialAuth を使用します。

(注![]() ) ドメインは、ポータルが作成された Enterprise Mobility Services Platform での設定(live、beta など)に応じて変更されます。
) ドメインは、ポータルが作成された Enterprise Mobility Services Platform での設定(live、beta など)に応じて変更されます。
ポータルの認定デバイス リスト
ポータルのためにテストされ、認定されているデバイスおよびオペレーティング システムは、次の表のとおりです。
|
|
|
|
|---|---|---|
|
|
||
WiFi Engage キャプティブ ポータルの動作
さまざまなデバイスでのキャプティブ ポータルの動作は、次のとおりです。
iOS 7.x、8.x、9.x
顧客がキャプティブ ポータル URL で設定されている SSID に接続すると、Captive Network Assistant(CNA)ウィンドウが表示されます。CNA によってポータルのコンテンツがロードされ、表示されます。
顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、[Authentication] モジュールの設定に応じた内容のログイン画面が表示されます。ポータルへの認証を設定するときの詳細については、“ポータルへの認証の設定” sectionを参照してください。顧客は、認証手順を実行する必要があります。認証手順は、利用規約の承認のみ、SMS 認証、Email 認証、またはソーシャル認証のいずれかです。各種認証タイプの認証手順の詳細については、“顧客のための認証手順” sectionを参照してください。必要な認証の手順を実行すると、WiFi Engage はその特定のデバイスにインターネットをプロビジョニングする要求を Meraki に送信します。インターネット プロビジョニングが正常に行われると、CNA ウィンドウは破棄され、Mobile Safari が開きます。Mobile Safari では、顧客が先にクリックしていたメニューまたはリンクの Web ページが開きます。
あるいは、CNA が無視され、顧客が Mobile Safari または Chrome ブラウザを使用してホワイト リスト化されていない(ウォールド ガーデン範囲にない)URL にアクセスした場合、顧客は、設定されているキャプティブ ポータルの URL にリダイレクトされます。ブラウザによってキャプティブ ポータルのコンテンツがロードされ、表示されます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、ログイン画面が表示されます。インターネットを利用するには、顧客はここで、前述した認証手順を完了する必要があります。

(注![]() ) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。
) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。

(注![]() ) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
Android 5.x 以降:CNA 使用
顧客がキャプティブ ポータル URL で設定されている SSID に接続すると、[Sign in to {SSID name}] オプションが通知領域に表示されます。通知をクリックすると、Android 5.x 以降を搭載したデバイスでは、CNA ウィンドウが立ち上がります。CNA によってポータル URL からコンテンツがロードされ、ポータルが表示されます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、[Authentication] モジュールの設定に応じた内容のログイン画面が表示されます。ポータルへの認証を設定するときの詳細については、“ポータルへの認証の設定” sectionを参照してください。顧客は、認証手順を実行する必要があります。認証手順は、利用規約の承認のみ、SMS 認証、Email 認証、またはソーシャル認証のいずれかです。各種認証タイプの認証手順の詳細については、“顧客のための認証手順” sectionを参照してください。必要な認証手順が完了すると、当該のデバイスにインターネット プロビジョニングをするよう、WiFi Engage から Meraki に要求が送信されます。インターネット プロビジョニングが正常に行われると、CNA ウィンドウは破棄されます。
あるいは、顧客は通知を無視してネイティブ ブラウザまたは Chrome ブラウザの使用に進むこともできます。顧客がホワイト リスト化されていない(ウォールド ガーデン範囲にない)URL にアクセスした場合、顧客は、設定されているキャプティブ ポータルの URL にリダイレクトされます。ブラウザによってキャプティブ ポータルのコンテンツがロードされ、表示されます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、ログイン画面が表示されます。インターネットを利用するには、顧客はここで、前述した認証手順を完了する必要があります。インターネット プロビジョニングが正常に行われると、顧客が先にクリックしていたメニューまたはリンクの Web ページが表示されます。

(注![]() ) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。
) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。

(注![]() ) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
Android 4.x 以前
顧客がキャプティブ ポータル URL で設定されている SSID に接続すると、[Sign in to {SSID name}] オプションが通知領域に表示されます。通知をクリックすると、Android 4.x 以前を搭載したデバイスでは、デフォルトのブラウザが立ち上がります。ブラウザは、デバイスによって生成される URL をロードしようとします。この URL は Meraki でホワイト リスト化されていないため、顧客はキャプティブ ポータルにリダイレクトされます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、[Authentication] モジュールの設定に応じた内容のログイン画面が表示されます。ポータルへの認証を設定するときの詳細については、“ポータルへの認証の設定” sectionを参照してください。顧客は、認証手順を実行する必要があります。認証手順は、利用規約の承認のみ、SMS 認証、Email 認証、またはソーシャル認証のいずれかです。各種認証タイプの認証手順の詳細については、“顧客のための認証手順” sectionを参照してください。必要な認証手順が完了すると、当該のデバイスにインターネット プロビジョニングをするよう、WiFi Engage から Meraki に要求が送信されます。インターネット プロビジョニングが正常に行われると、同じブラウザに、顧客が先にクリックしていたメニューまたはリンクの Web ページが表示されます。

(注![]() ) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。
) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。

(注![]() ) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
Windows Phone
顧客がキャプティブ ポータル URL で設定されている SSID に接続すると、Captive Network Assistant(CNA)が表示されます。CNA によってキャプティブ ポータル URL のコンテンツがロードされ、表示されます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、[Authentication] モジュールの設定に応じた内容のログイン画面が表示されます。ポータルへの認証を設定するときの詳細については、“ポータルへの認証の設定” sectionを参照してください。顧客は、認証手順を実行する必要があります。認証手順は、利用規約の承認のみ、SMS 認証、Email 認証、またはソーシャル認証のいずれかです。各種認証タイプの認証手順の詳細については、“顧客のための認証手順” sectionを参照してください。必要な認証手順が完了すると、当該のデバイスにインターネット プロビジョニングをするよう、WiFi Engage から Meraki に要求が送信されます。インターネット プロビジョニングが正常に行われると、CNA ウィンドウは破棄されます。

(注![]() ) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
Windows PC またはラップトップ
顧客が、キャプティブ ポータル URL で設定されている SSID に正常に接続した後で、ホワイト リスト化されていない(アクセス コントロール リストにない)URL を参照した場合、顧客は、その SSID のために設定されているキャプティブ ポータル ページにリダイレクトされます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、[Authentication] モジュールの設定に応じた内容のログイン画面が表示されます。ポータルへの認証を設定するときの詳細については、“ポータルへの認証の設定” sectionを参照してください。顧客は、認証手順を実行する必要があります。認証手順は、利用規約の承認のみ、SMS 認証、Email 認証、またはソーシャル認証のいずれかです。各種認証タイプの認証手順の詳細については、“顧客のための認証手順” sectionを参照してください。必要な認証手順が完了すると、当該のデバイスにインターネット プロビジョニングをするよう、WiFi Engage から Meraki に要求が送信されます。インターネット プロビジョニングが正常に行われると、顧客が先にクリックしていたメニューまたはリンクの Web ページが同じブラウザに表示されます。
Windows 10 の場合、顧客がキャプティブ ポータル URL で設定されている SSID に接続すると、Captive Network Assistant(CNA)が表示されます。CNA によってキャプティブ ポータル URL のコンテンツがロードされ、表示されます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、[Authentication] モジュールの設定に応じた内容のログイン画面が表示されます。ポータルへの認証を設定するときの詳細については、“ポータルへの認証の設定” sectionを参照してください。顧客は、認証手順を実行する必要があります。認証手順は、利用規約の承認のみ、SMS 認証、Email 認証、またはソーシャル認証のいずれかです。各種認証タイプの認証手順の詳細については、“顧客のための認証手順” sectionを参照してください。必要な認証手順が完了すると、当該のデバイスにインターネット プロビジョニングをするよう、WiFi Engage から Meraki に要求が送信されます。インターネット プロビジョニングが正常に行われると、CNA ウィンドウは破棄されます。

(注![]() ) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。
) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。

(注![]() ) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
) インターネット プロビジョニング中にエラーが生じると、キャプティブ ポータルが再表示されます。
Macbook
顧客がキャプティブ ポータル URL で設定されている SSID に接続すると、Captive Network Assistant(CNA)ウィンドウが表示されます。CNA によってキャプティブ ポータル URL のコンテンツがロードされ、表示されます。顧客がポータル内のメニューまたはリンクをクリックすると、[Authentication] モジュールの設定に応じた内容のログイン画面が表示されます。ポータルへの認証を設定するときの詳細については、“ポータルへの認証の設定” sectionを参照してください。顧客は、認証手順を実行する必要があります。認証手順は、利用規約の承認のみ、SMS 認証、Email 認証、またはソーシャル認証のいずれかです。各種認証タイプの認証手順の詳細については、“顧客のための認証手順” sectionを参照してください。必要な認証手順が完了すると、当該のデバイスにインターネット プロビジョニングをするよう、WiFi Engage から Meraki に要求が送信されます。インターネット プロビジョニングが正常に行われると、顧客のデフォルトのブラウザに、顧客が先にクリックしていたメニューまたはリンクの Web ページが表示されます。ブラウザは、顧客がクリックしていたリンクに加え、CNA 内のホーム ページを別のタブで開きます。
あるいは、顧客は、キャプティブ ポータルのウィンドウを破棄してブラウザの使用に進むこともできます。顧客がホワイト リスト化されていない(ウォールド ガーデン範囲にない)URL にアクセスした場合、顧客は、設定されているキャプティブ ポータルの URL にリダイレクトされます。ブラウザによってキャプティブ ポータル URL のコンテンツがロードされ、表示されます。顧客がポータル内のいずれかのメニューまたはリンクをクリックすると、ログイン画面が表示されます。インターネットを利用するには、顧客はここで、前述した認証手順を完了する必要があります。インターネット プロビジョニングが正常に行われると、顧客が先にクリックしていたメニューまたはリンクの Web ページが同じブラウザに表示されます。

(注![]() ) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。
) インターネット プロビジョニングの後は、顧客は、それ以上の認証なしでポータル内のメニューやリンクに移動できます。
顧客のための認証手順
さまざまな認証タイプで、インターネットを利用するために顧客が完了する必要がある認証手順は、次のとおりです。
利用規約による認証
顧客へのインターネット プロビジョニングを、顧客が利用規約を承認することのみを条件として行うように設定することができます。
利用規約の承認のみが必要な認証を完了するには、次の手順を実行します。
ステップ 1 キャプティブ ポータルで、いずれかのメニュー アイテムをクリックまたはタップします。
ステップ 2 ログイン画面で、[Accept Terms and Continue]を押します。
インターネット プロビジョニングのプロセスが開始し、インターネットが利用できるようになります。
利用規約の承認によるリピート ユーザの認証手順
キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、インターネットが利用できるようになります。

(注![]() ) 定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、[Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
) 定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、[Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
Soft SMS による認証
ステップ 1 キャプティブ ポータルで、いずれかのメニュー アイテムをクリックまたはタップします。
ステップ 3 [Accept Terms and Continue]を押します。
インターネット プロビジョニングが行われ、ポータルにアクセスするためのリンクが含まれた SMS が、入力された携帯電話の番号に送信されます。
Soft SMS 認証によるリピート ユーザの認証手順
キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、インターネットが利用できるようになります。

(注![]() ) 定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、[Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
) 定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、[Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
Hard SMS with Verification Code による認証
Hard SMS with Verification Code 認証を完了するには、次の手順を実行します。
ステップ 1 キャプティブ ポータルで、いずれかのメニュー アイテムをクリックまたはタップします。
ステップ 3 顧客が通知の受け取りを停止するには、[Opt In to Receive notification] チェックボックスをオフにします。

(注![]() ) [Opt In to receive notification] チェックボックスがログイン画面に表示されるのは、ポータルの [Authentication] モジュールを設定する際に、Hard SMS with Verification Code について [Allow users to Opt in to receive message] チェックボックスをオンにしていた場合のみです。
) [Opt In to receive notification] チェックボックスがログイン画面に表示されるのは、ポータルの [Authentication] モジュールを設定する際に、Hard SMS with Verification Code について [Allow users to Opt in to receive message] チェックボックスをオンにしていた場合のみです。
ステップ 4 [Accept Terms and Continue]を押します。
ステップ 5 表示される画面で、SMS を通じて受け取った認証コードを入力します。
認証コードの検証が成功すると、[Data Capture] モジュールが設定されていれば、登録フォームが表示されます。
ステップ 7 登録のためのすべての必須フィールドに入力し、[Connect]を押します。

(注![]() ) すべてのフィールドが任意である場合、[Skip]と [Connect]という 2 つのボタンが表示されます。[Skip] ボタンをクリックすると、顧客はデータを入力せずに続行することができます。登録フォームに変更がある場合のみ、顧客が [Skip]をクリックした際に、顧客に対して登録フォームが表示されます。
) すべてのフィールドが任意である場合、[Skip]と [Connect]という 2 つのボタンが表示されます。[Skip] ボタンをクリックすると、顧客はデータを入力せずに続行することができます。登録フォームに変更がある場合のみ、顧客が [Skip]をクリックした際に、顧客に対して登録フォームが表示されます。
登録が成功すると、インターネット プロビジョニングのプロセスが開始し、インターネットが利用できるようになります。

(注![]() ) [Data Capture] モジュールが設定されていない場合、インターネットは、認証コードの検証後、すぐに利用できるようになります。
) [Data Capture] モジュールが設定されていない場合、インターネットは、認証コードの検証後、すぐに利用できるようになります。
Hard SMS with Verification Code によるリピート ユーザの認証手順
さまざまなシナリオでのリピート ユーザの認証手順は、次のとおりです。
- [Data Capture] モジュールが設定されていない :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、インターネットが利用できるようになります。
- [Data Capture] モジュールが設定されており、顧客は登録を完了している :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、インターネットが利用できるようになります。
- [Data Capture] モジュールが設定されており、登録情報が無効化している :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、以前に入力されたデータを含む登録フォームが表示されます。顧客は、フォームを更新して [Connect] ボタンを押すと、インターネットにアクセスできます。
–![]() 新しい必須フィールドの追加 :[Data Capture] モジュールに新しい必須フィールドが追加されています。たとえば、次のような場合です。[Gender] フィールドなしで [Data Capture] モジュールを設定。顧客が登録を完了。その後、[Data Capture] モジュールに [Gender] フィールドを必須フィールドとして追加。
新しい必須フィールドの追加 :[Data Capture] モジュールに新しい必須フィールドが追加されています。たとえば、次のような場合です。[Gender] フィールドなしで [Data Capture] モジュールを設定。顧客が登録を完了。その後、[Data Capture] モジュールに [Gender] フィールドを必須フィールドとして追加。
–![]() 任意フィールドの必須フィールド化:[Data Capture] モジュールを変更し、顧客が登録時に入力しなかった任意フィールドが必須フィールドになっています。たとえば、次のような場合です。[Last Name] を任意にして [Data Capture] モジュールを設定。顧客は SSID に接続し、姓を入力せずに登録を完了。その後、[Data Capture] モジュールを変更し、[Last Name] を登録のために必須とする。
任意フィールドの必須フィールド化:[Data Capture] モジュールを変更し、顧客が登録時に入力しなかった任意フィールドが必須フィールドになっています。たとえば、次のような場合です。[Last Name] を任意にして [Data Capture] モジュールを設定。顧客は SSID に接続し、姓を入力せずに登録を完了。その後、[Data Capture] モジュールを変更し、[Last Name] を登録のために必須とする。
–![]() 選択肢の変更:選択可能だった選択肢が、削除または置き換えされています。たとえば、次のような場合です。「Child」および「Adult」という選択肢を伴う必須のビジネス タグ、「Age Criteria」を設定。顧客は「Age Criteria」に「Child」を選択して登録を完了。その後、選択肢の表示を「Kids」と「Adult」に変更。
選択肢の変更:選択可能だった選択肢が、削除または置き換えされています。たとえば、次のような場合です。「Child」および「Adult」という選択肢を伴う必須のビジネス タグ、「Age Criteria」を設定。顧客は「Age Criteria」に「Child」を選択して登録を完了。その後、選択肢の表示を「Kids」と「Adult」に変更。
–![]() 前回ログイン時に無効な電子メール ID を入力 :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、前回ログイン時に入力された無効な電子メール ID を含む登録フォームが表示されます。続行するには、顧客は有効な電子メール ID を入力する必要があります。
前回ログイン時に無効な電子メール ID を入力 :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、前回ログイン時に入力された無効な電子メール ID を含む登録フォームが表示されます。続行するには、顧客は有効な電子メール ID を入力する必要があります。

(注![]() ) 上述のすべてのシナリオにおいて、定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、[Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、または次の認証手順に進むには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
) 上述のすべてのシナリオにおいて、定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、[Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、または次の認証手順に進むには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
電子メールによる認証
ステップ 1 キャプティブ ポータルで、いずれかのメニュー アイテムをクリックまたはタップします。
ステップ 2 ログイン画面で、電子メール ID を入力します。
ステップ 3 顧客が通知の受け取りを停止するには、[Opt In to Receive notification] チェックボックスをオフにします。

(注![]() ) [Opt In to receive notification] チェックボックスがログイン画面に表示されるのは、ポータルの [Authentication] モジュールを設定する際に、認証タイプ [Email] について [Allow users to Opt in to receive message] チェックボックスをオンにしていた場合のみです。
) [Opt In to receive notification] チェックボックスがログイン画面に表示されるのは、ポータルの [Authentication] モジュールを設定する際に、認証タイプ [Email] について [Allow users to Opt in to receive message] チェックボックスをオンにしていた場合のみです。
ステップ 4 [Accept Terms and Continue]を押します。
入力された電子メール ID が有効であれば、インターネットが利用できるようになります。
ステップ 5 [Data Capture] モジュールが Email 認証に設定されている場合、顧客が [Accept Terms and Continue]をクリックすると、登録画面が表示されます。
ステップ 6 登録のためのすべての必須フィールドに入力し、[Connect]を押します。

(注![]() ) すべてのフィールドが任意である場合、[Skip]と [Connect]という 2 つのボタンが表示されます。[Skip] ボタンをクリックすると、顧客はデータを入力せずに続行することができます。登録フォームに変更がある場合のみ、顧客が [Skip]をクリックした際に、顧客に対して登録フォームが表示されます。
) すべてのフィールドが任意である場合、[Skip]と [Connect]という 2 つのボタンが表示されます。[Skip] ボタンをクリックすると、顧客はデータを入力せずに続行することができます。登録フォームに変更がある場合のみ、顧客が [Skip]をクリックした際に、顧客に対して登録フォームが表示されます。
インターネット プロビジョニングのプロセスが開始し、インターネットが利用できるようになります。
Email 認証によるリピート ユーザの認証手順
さまざまなシナリオでのリピート ユーザの認証手順は、次のとおりです。
- 前回ログイン時に無効な電子メール ID を入力 :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、前回ログイン時に入力された無効な電子メール ID を含むログイン画面が表示されます。続行するには、顧客は有効な電子メール ID を入力する必要があります。
- [Data Capture] モジュールが設定されていない :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、インターネットが利用できるようになります。
- [Data Capture] モジュールが設定されており、顧客は登録を完了している :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、インターネットが利用できるようになります。
- [Data Capture] モジュールが設定されており、登録情報が無効化している :キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、以前に入力されたデータを含む登録フォームが表示されます。顧客は、フォームを更新して [Connect] を押すと、インターネットにアクセスできます。
–![]() 新しい必須フィールドの追加 :[Data Capture] モジュールに新しい必須フィールドが追加されています。たとえば、次のような場合です。[Gender] フィールドなしで [Data Capture] モジュールを設定。顧客が登録を完了。その後、[Data Capture] モジュールに [Gender] フィールドを必須フィールドとして追加。
新しい必須フィールドの追加 :[Data Capture] モジュールに新しい必須フィールドが追加されています。たとえば、次のような場合です。[Gender] フィールドなしで [Data Capture] モジュールを設定。顧客が登録を完了。その後、[Data Capture] モジュールに [Gender] フィールドを必須フィールドとして追加。
–![]() 任意フィールドの必須フィールド化:[Data Capture] モジュールを変更し、顧客が登録時に入力しなかった任意フィールドが必須フィールドになっています。たとえば、次のような場合です。[Last Name] を任意にして [Data Capture] モジュールを設定。顧客は SSID に接続し、姓を入力せずに登録を完了。その後、[Data Capture] モジュールを変更し、[Last Name] を登録のために必須とする。
任意フィールドの必須フィールド化:[Data Capture] モジュールを変更し、顧客が登録時に入力しなかった任意フィールドが必須フィールドになっています。たとえば、次のような場合です。[Last Name] を任意にして [Data Capture] モジュールを設定。顧客は SSID に接続し、姓を入力せずに登録を完了。その後、[Data Capture] モジュールを変更し、[Last Name] を登録のために必須とする。
–![]() 選択肢の変更:選択可能だった選択肢が、削除または置き換えされています。たとえば、次のような場合です。「Child」および「Adult」という選択肢を伴う必須のビジネス タグ、「Age Criteria」を設定。顧客は「Age Criteria」に「Child」を選択して登録を完了。その後、選択肢の表示を「Kids」と「Adult」に変更。
選択肢の変更:選択可能だった選択肢が、削除または置き換えされています。たとえば、次のような場合です。「Child」および「Adult」という選択肢を伴う必須のビジネス タグ、「Age Criteria」を設定。顧客は「Age Criteria」に「Child」を選択して登録を完了。その後、選択肢の表示を「Kids」と「Adult」に変更。

(注![]() ) 上述のすべてのシナリオにおいて、定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、利用規約を表示する [Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、または次の認証手順に進むには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
) 上述のすべてのシナリオにおいて、定義された利用規約に変更がある場合、顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、利用規約を表示する [Terms and Conditions] 画面が表示されます。インターネットにアクセスするには、または次の認証手順に進むには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
ソーシャル認証の認証手順
ポータルへのソーシャル認証を完了するには、次の手順を実行します。
ステップ 1 顧客がキャプティブ ポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、ポータルへのすべての Social Sign In オプションが使用できる画面が表示されます。

(注![]() ) サインイン オプションは、ポータルに設定されているソーシャル ネットワークのみに表示されます。ポータルにソーシャル アプリケーションを設定するときの詳細については、“Social Sign In 認証のためのポータル設定” sectionを参照してください。
) サインイン オプションは、ポータルに設定されているソーシャル ネットワークのみに表示されます。ポータルにソーシャル アプリケーションを設定するときの詳細については、“Social Sign In 認証のためのポータル設定” sectionを参照してください。
ステップ 2 認証を完了するために使用するソーシャル ネットワークのサインイン オプションをクリックします。ソーシャル ネットワークのログイン ページが表示されます。
たとえば、Facebook のサインイン オプションをクリックすると、Facebook のログイン画面が表示されます。
ステップ 3 ソーシャル ネットワークのログイン クレデンシャルを入力して、ログイン ボタンを押します。
リダイレクト URI がロードされ、[Terms and Conditions] 画面が表示されます。
ステップ 5 [Accept Terms and Continue]を押します。

(注![]() ) Facebook および Twitter には、リダイレクト URI の設定は不要です。リダイレクト URI は、Linked In の場合に設定が必要です。Linked In のリダイレクト URI を設定するときの詳細については、“ソーシャル認証のためのアプリケーションの設定” sectionを参照してください。
) Facebook および Twitter には、リダイレクト URI の設定は不要です。リダイレクト URI は、Linked In の場合に設定が必要です。Linked In のリダイレクト URI を設定するときの詳細については、“ソーシャル認証のためのアプリケーションの設定” sectionを参照してください。
ステップ 6 インターネット プロビジョニングが行われると、[Continue] 画面が表示されます。
ステップ 7 先にクリックしていたリンクのページを表示するには、[Continue]を押します。

(注![]() ) WiFi Engage 2.3 以前を使用して作成されたポータルには、認証プロセス中、常に通常の画面ではなく、ポップアップ メッセージが表示されます。
) WiFi Engage 2.3 以前を使用して作成されたポータルには、認証プロセス中、常に通常の画面ではなく、ポップアップ メッセージが表示されます。
ソーシャル認証によるリピート ユーザの認証手順
キャプティブ ポータルがロードされ、顧客がポータル内のいずれかのメニュー アイテムまたはリンクをクリックすると、設定されているすべてのソーシャル ネットワークについて、接続のためのオプションが表示されます。顧客が以前に認証のために使用したソーシャル ネットワークは、「Continue with [social network]」というラベルで表示されます。たとえば、顧客が以前、キャプティブ ポータルを通じたインターネットへのアクセスに Facebook 認証を使用していた場合、Facebook のオプションが、[Continue with Facebook] というラベルで表示されます。これまで認証に使用されていないソーシャル ネットワークについては、サインイン オプションが表示されます。たとえば、[Signin with Linkedin] です。
- 顧客が以前に認証のために使用したソーシャル ネットワークを継続して使用する場合、インターネットは、認証プロセスなしで利用できます。ただし、利用規約に変更がある場合は、[Terms and Conditions] 画面が表示されます。このとき、インターネットにアクセスするには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
- 顧客がこれまで認証に使用されていないソーシャル ネットワークを使用してサインインする場合、顧客は、そのソーシャル ネットワークの認証プロセスの全体を完了する必要があります。顧客がいずれかのソーシャル ネットワークを介したソーシャル認証を使用してインターネットにアクセスした場合、認証プロセス中に [Terms and Conditions] 画面は表示されません。ただし、利用規約に変更がある場合は、認証プロセス中に [Terms and Conditions] 画面が表示されます。このとき、インターネットにアクセスするには、顧客は [Accept Terms and Continue] ボタンを押さなくてはなりません。
Smart Link
[Smart Link] オプションにより、Web ページのパーソナライズされたビューを顧客に提供することができます。[Smart Link] オプションを使用して、キャプティブ ポータル内のカスタム メニュー リンクへの URL や通知メッセージ内の URL をカスタマイズし、パーソナライズされたビューを提供することができます。サイトのページをユーザ別またはユーザのグループ別にパーソナライズすることができます。
たとえば、ポータル内のカスタム メニュー アイテムに「optedinstatus」パラメータを設定することができます。すると、このカスタム メニュー アイテムの Web ページで、「オプトイン ユーザ」と「非オプトイン ユーザ」に対して異なるコンテンツを表示するように設定することができます。オプトイン ユーザがキャプティブ ポータルでカスタム メニュー リンクをクリックすると、オプトイン ユーザ用のコンテンツが表示されます。非オプトイン ユーザが同じカスタム メニュー リンクをクリックすると、非オプトイン ユーザ用のコンテンツが表示されます。
URL のスマート リンクは、以下のオプションで追加できます。
WiFi Engage は、[Data Capture] モジュールを使用して、ユーザの個人に関する詳細を収集します。つまり、パラメータに必要な名、姓、性別などの個人に関する詳細を使用するためには、[Data Capture] モジュールを設定する必要があります。
WiFi Engage は、特定の事前定義されたパラメータを提供しています。Web ページのパーソナライズされたビューを提供するには、次のパラメータを使用する必要があります。

(注![]() ) 顧客にパーソナライズされたビューを表示するには、このパラメータを使用するように Web ページを設定する必要があります。
) 顧客にパーソナライズされたビューを表示するには、このパラメータを使用するように Web ページを設定する必要があります。

(注![]() ) スマート リンクは、ソーシャルおよび Hard SMS with Verification Code による認証にのみ表示されます。
) スマート リンクは、ソーシャルおよび Hard SMS with Verification Code による認証にのみ表示されます。

(注![]() ) Soft SMS および Hard SMS with Verification Code のメッセージに含まれるキャプティブ ポータルの URL は、Smart Link 機能ではサポートされません。
) Soft SMS および Hard SMS with Verification Code のメッセージに含まれるキャプティブ ポータルの URL は、Smart Link 機能ではサポートされません。
スマート リンクには、静的および動的パラメータを含めることができます。
URL に含めることができる静的パラメータは、次のとおりです。
- macaddress:URL にアクセスしているデバイスの MAC アドレス。
- encryptedMacAddress:URL にアクセスしているデバイスの暗号化された MAC アドレス。
- deviceSubscriberId:データベース内でのデバイスのサブスクライバ ID
- FirstName:URL が送信されるユーザの名。
- LastName:URL が送信されるユーザの姓。
- Email:URL が送信されるユーザの電子メール ID。
- MobileNumber:URL が送信されるユーザの携帯番号。
- Gender:URL が送信されるユーザの性別。
- optinStatus:URL が送信されるオプトイン ステータス。

(注![]() ) API 通知でのみ、「macaddress」、「encryptedMacAddress」、「deviceSubcriberId」および「optinStatus」パラメータを使用できます。
) API 通知でのみ、「macaddress」、「encryptedMacAddress」、「deviceSubcriberId」および「optinStatus」パラメータを使用できます。
スマート リンクには、次の動的パラメータを含めることができます。
- Business Tags:URL が送信されるビジネス タグ。[Data Capture] モジュールで設定されるビジネス タグは、パラメータとして表示されます。ビジネス タグを作成するときの詳細については、“ポータルへの [Data Capture] モジュールの追加” sectionを参照してください。
- Location Metadata:URL が送信されるロケーション メタデータ。定義されているロケーション メタデータのキーは、パラメータとして表示されます。ロケーション メタデータの定義の詳細については、“ロケーション要素のメタデータの定義” sectionを参照してください。
スマート リンク URL を挿入するには、次の手順を実行します。
 フィードバック
フィードバック