|
Theme Preview with Sample Content
|
|
|
|
Beer layout—1-column display with black text. • Background graphic (Beer1column)—Menu title "Beer" part of graphic, but not configurable. Background graphic (Beer1column)—Menu title "Beer" part of graphic, but not configurable. • Column start at (600, 380). Column start at (600, 380). • Headers—None supported. Headers—None supported. • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Price Price • Menu item font: Black, Gotham-Bold, 60 pt. Menu item font: Black, Gotham-Bold, 60 pt. |
Note  The header level name field is blank in the UI hierarchy, and the Display on Menu option is configured as No. The header level name field is blank in the UI hierarchy, and the Display on Menu option is configured as No. |
|
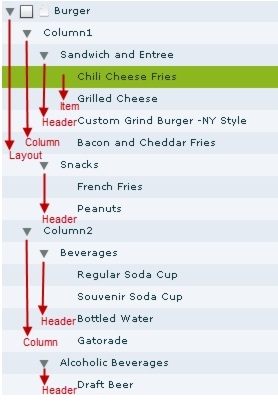
Burgers layout—2-column display with black text. • Background graphic (Burgers2column)—Menu title "Burgers" part of graphic, but not configurable. Background graphic (Burgers2column)—Menu title "Burgers" part of graphic, but not configurable. • Two columns (not configurable): Two columns (not configurable): – Column1 start at (70, 320) Column1 start at (70, 320) – Column2 start at (960, 320) Column2 start at (960, 320) • Headers—Four, predefined as images 578x92: Headers—Four, predefined as images 578x92: – Sandwich & Entree Sandwich & Entree – Snacks Snacks – Beverages Beverages – Alcoholic Beverages Alcoholic Beverages • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Price Price • Menu item font: Black, Arial, 36 pt. Menu item font: Black, Arial, 36 pt. |
Note  The header Name and Description fields are visible in the UI hierarchy only and do not appear on the menu display. The display shows the content of the predefined images. The header Name and Description fields are visible in the UI hierarchy only and do not appear on the menu display. The display shows the content of the predefined images. |
|
Cisco cola layout—3-column display with white text. • Background graphic (Drink3column)—No menu title; "Cisco cola" image part of graphic. Background graphic (Drink3column)—No menu title; "Cisco cola" image part of graphic. • Three columns (not configurable): Three columns (not configurable): – Column1 start at (0, 0) Column1 start at (0, 0) – Column2 start at (640, 0) Column2 start at (640, 0) – Column3 start at (1280, 0) Column3 start at (1280, 0) • Headers—Three, predefined as images 639x648. Headers—Three, predefined as images 639x648. • Menu item fields supported in Column1 and Column3 only (configurable): Menu item fields supported in Column1 and Column3 only (configurable): – Name Name – Price Price • Menu item font: White, Arial, 32 pt. Menu item font: White, Arial, 32 pt. |
Note  The header level name field is blank in the UI hierarchy, but the Display on Menu option is configured as Yes, and an image is defined for the content. The header level name field is blank in the UI hierarchy, but the Display on Menu option is configured as Yes, and an image is defined for the content. |
|
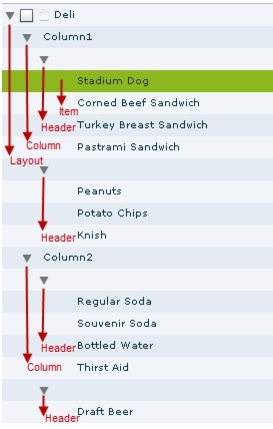
Deli layout—2-column display with maroon text. • Background graphic (Deli2column)—Menu title "Delicatessen" part of graphic, but not configurable. Background graphic (Deli2column)—Menu title "Delicatessen" part of graphic, but not configurable. • Two columns (not configurable): Two columns (not configurable): – Column1 start at (70, 283) Column1 start at (70, 283) – Column2 start at (960, 283) Column2 start at (960, 283) • Headers—Four, predefined as images 632x89: Headers—Four, predefined as images 632x89: – Sandwich & Entree Sandwich & Entree – Snacks Snacks – Beverages Beverages – Alcoholic Beverages Alcoholic Beverages • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Price Price • Menu item font: Maroon, Arial, 36 pt. Menu item font: Maroon, Arial, 36 pt. |
Note  The header level name field is blank in the UI hierarchy, but the Display on Menu option is configured as Yes, and an image is defined for the content. The header level name field is blank in the UI hierarchy, but the Display on Menu option is configured as Yes, and an image is defined for the content. |
|
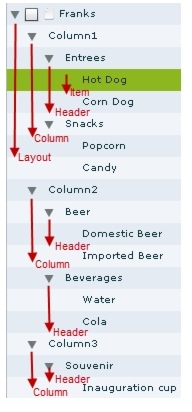
Franks layout—3-column display with yellow text. • Background graphic (Franks3column)—Menu title "Franks" part of graphic, but not configurable. Background graphic (Franks3column)—Menu title "Franks" part of graphic, but not configurable. • Three columns (not configurable): Three columns (not configurable): – Column1 start at (24, 248) Column1 start at (24, 248) – Column2 start at (656, 248) Column2 start at (656, 248) – Column3 start at (1292, 248) Column3 start at (1292, 248) • Headers—Five textual, predefined (configurable): Headers—Five textual, predefined (configurable): – Two per column for Column1 (Entrees / Snacks) and Column2 (Beer / Beverages); one for Column3 (Souvenir) Two per column for Column1 (Entrees / Snacks) and Column2 (Beer / Beverages); one for Column3 (Souvenir) – Configured as text in Name field only (Yellow, Arial 54 pt). Configured as text in Name field only (Yellow, Arial 54 pt). • Menu item fields (configurable): Menu item fields (configurable): – Image Image – Name Name – Price Price • Menu item font: Yellow, Arial, 36 pt. Menu item font: Yellow, Arial, 36 pt. |
|
|
Whiskey layout—1-column display with white text. • Background graphic (ScotchBar1column)—Menu title "Scotch Whiskey Bar" and whiskey glass part of graphic, but not configurable. Background graphic (ScotchBar1column)—Menu title "Scotch Whiskey Bar" and whiskey glass part of graphic, but not configurable. • Column start at (70, 250). Column start at (70, 250). • Headers—Two, predefined as images 506x190 (Beer & Wine / Mixed Drinks). Headers—Two, predefined as images 506x190 (Beer & Wine / Mixed Drinks). • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Price Price • Menu item font: White, Arial, 48 pt. Menu item font: White, Arial, 48 pt. |
Note  The header level name field is blank in the UI hierarchy, but the Display on Menu option is configured as Yes, and an image is defined for the content. The header level name field is blank in the UI hierarchy, but the Display on Menu option is configured as Yes, and an image is defined for the content. |
I
Tip
 This layout is intended for use with the Bar left and Bar right layouts. Some venues have used this layout to provide a stream of the game. This layout is intended for use with the Bar left and Bar right layouts. Some venues have used this layout to provide a stream of the game.
|
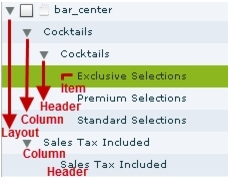
Bar center layout (Cisco City Bar Center Screen)—1-column display, centered with blue text. • Background graphic (Bar_Center_bg). Background graphic (Bar_Center_bg). • Two soft columns (not configurable): Two soft columns (not configurable): – Column1 (Cocktails) start at (744, 0) Column1 (Cocktails) start at (744, 0) – Column2 (Sales Tax Included) start at (744, 0) Column2 (Sales Tax Included) start at (744, 0) • Headers—Two textual, predefined (configurable): Headers—Two textual, predefined (configurable): – Header1—Configured as text "Cocktails" in Name field (Blue, Magneto 90 pt). Header1—Configured as text "Cocktails" in Name field (Blue, Magneto 90 pt). – Header2—Configured as text "Sales tax included" in Name field only (Blue, Helvetica Neue LT Std 60 pt, Style 75 Bold). Header2—Configured as text "Sales tax included" in Name field only (Blue, Helvetica Neue LT Std 60 pt, Style 75 Bold). • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Price Price • Menu item font: Blue, Helvetica Neue LT Std, 60 pt. Menu item font: Blue, Helvetica Neue LT Std, 60 pt. • Static blue bar follows the "Exclusive Selections" and "Premium Selections" menu items. Static blue bar follows the "Exclusive Selections" and "Premium Selections" menu items. • The drink lists are defined as images 1354x190 (drinklist1, drinklist2) The drink lists are defined as images 1354x190 (drinklist1, drinklist2) |
|
Tip
 This template is designed for a video region or graphic to be overlayed on the left side. This template is designed for a video region or graphic to be overlayed on the left side.
|
Bar left layout (Cisco City Bar Left Screen)—1-column display, left-aligned with blue text. • Background graphic (Bar_Left_bg). Background graphic (Bar_Left_bg). • Two soft columns (not configurable): Two soft columns (not configurable): – Column1 (Beer & Wine) start at (660, 38). Column1 (Beer & Wine) start at (660, 38). – Column2 (House Wine Selections) start at (660, 38). Column2 (House Wine Selections) start at (660, 38). • Headers—Two textual, one predefined (configurable): Headers—Two textual, one predefined (configurable): – Header1—Configured as text "Beer & Wine" in Name field (Blue, Magneto 90 pt). Header1—Configured as text "Beer & Wine" in Name field (Blue, Magneto 90 pt). – Header2—Not hidden, but no text in Name field. Header2—Not hidden, but no text in Name field. • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Description Description – Price Price • Menu item font: Blue, Helvetica Neue LT Std, 60 pt, Style 75 Bold. Menu item font: Blue, Helvetica Neue LT Std, 60 pt, Style 75 Bold. • Menu description font: Blue, Helvetica Neue LT Std, 36 pt, Style 75 Bold. Menu description font: Blue, Helvetica Neue LT Std, 36 pt, Style 75 Bold. |
|
Tip
 This template is designed for a video region or graphic to be overlayed on the right side. This template is designed for a video region or graphic to be overlayed on the right side.
|
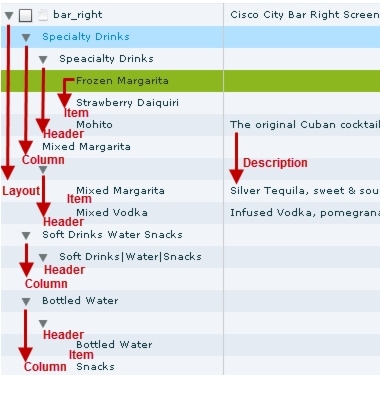
Bar right layout (Cisco City Bar Right Screen)—1-column display, right-aligned with blue text. • Background graphic (Bar_Right_bg). Background graphic (Bar_Right_bg). • Four soft columns (not configurable): Four soft columns (not configurable): – Column1 (Specialty Drinks) start at (60, 0) Column1 (Specialty Drinks) start at (60, 0) – Column2 (Mixed Margarita) start at (60, 440) Column2 (Mixed Margarita) start at (60, 440) – Column3 (Soft Drinks Water Snacks) start at (60, 695) Column3 (Soft Drinks Water Snacks) start at (60, 695) – Column4 (Bottled Water) start at (60, 916) Column4 (Bottled Water) start at (60, 916) • Headers—Four textual, two predefined (configurable): Headers—Four textual, two predefined (configurable): – Header1—Configured as text "Specialty Drinks" in Name field (Blue, Magneto 90 pt). Header1—Configured as text "Specialty Drinks" in Name field (Blue, Magneto 90 pt). – Header2—Hidden. Header2—Hidden. – Header3—Configured as text "Soft Drinks | Water | Snacks" in Name field only (Blue, Helvetica Neue LT Std 60 pt, Style 75 Bold). Header3—Configured as text "Soft Drinks | Water | Snacks" in Name field only (Blue, Helvetica Neue LT Std 60 pt, Style 75 Bold). – Header4—Hidden. Header4—Hidden. • Menu item fields (configurable): Menu item fields (configurable): – Image (302x110)—Supported only for items under Column3 hierarchy. Image (302x110)—Supported only for items under Column3 hierarchy. – Name Name – Description (Supported only for items under Column1 and Column2 hierarchy) Description (Supported only for items under Column1 and Column2 hierarchy) – Price Price • Menu item font: Blue, Helvetica Neue LT Std, 60 pt, Style 75 Bold. Menu item font: Blue, Helvetica Neue LT Std, 60 pt, Style 75 Bold. • Menu description font: Blue, Helvetica Neue LT Std, 36 pt, Style 75 Bold. (Column2 menu items only) Menu description font: Blue, Helvetica Neue LT Std, 36 pt, Style 75 Bold. (Column2 menu items only) |
|
Tip
 This layout is intended for use with the Grill left and Grill right layouts. This layout is intended for use with the Grill left and Grill right layouts.
|
Grill center layout (Cisco Grill Center Screen)—2-column display with white text. • Background graphic (Grill_Center_bg). Background graphic (Grill_Center_bg). • Six soft columns (not configurable): Six soft columns (not configurable): – Column1 (Favorite Dogs) start at (20, 13) Column1 (Favorite Dogs) start at (20, 13) – Column2 (Cisco Meat) start at (74, 364) Column2 (Cisco Meat) start at (74, 364) – Column3 (Sweets) start at (980, 13) Column3 (Sweets) start at (980, 13) – Column4 (Popcorn) start at (870, 320) Column4 (Popcorn) start at (870, 320) – Column5 (Ice Cream) start at (870, 442) Column5 (Ice Cream) start at (870, 442) – Column6 (Sales Tax Included) start at (787, 660) Column6 (Sales Tax Included) start at (787, 660) • Headers—Two textual, four graphical, six predefined (configurable): Headers—Two textual, four graphical, six predefined (configurable): – Header1—Configured as text "Favorite Dogs" in Name field (Red, Forte 80 pt). Header1—Configured as text "Favorite Dogs" in Name field (Red, Forte 80 pt). – Header2—Configured as text "We proudly serve. . ." in Name field (White, Gotham 36 pt) and Cisco Meats image (300x126). Header2—Configured as text "We proudly serve. . ." in Name field (White, Gotham 36 pt) and Cisco Meats image (300x126). – Header3—Configured as text "Sweets" in Name field only (Red, Forte 80 pt). Header3—Configured as text "Sweets" in Name field only (Red, Forte 80 pt). – Header4—Image only (312x122). Header4—Image only (312x122). – Header5—Image only (135x206). Header5—Image only (135x206). – Header6—Configured as text "Sales Tax Included." (White, Gotham 36 pt) Header6—Configured as text "Sales Tax Included." (White, Gotham 36 pt) • Menu item fields (configurable): Menu item fields (configurable): – Name, Price Name, Price – Description (Supported only for items under Column3 hierarchy) Description (Supported only for items under Column3 hierarchy) • Menu item font: White, Helvetica Neue LT Std, 60 pt, Style 75 Bold. Menu item font: White, Helvetica Neue LT Std, 60 pt, Style 75 Bold. • Menu description font: White, Gotham 36 pt. (Column3 menu items only) Menu description font: White, Gotham 36 pt. (Column3 menu items only) |
|
Tip
 This template is designed for a video region or graphic to be overlayed on the left side. This template is designed for a video region or graphic to be overlayed on the left side.
|
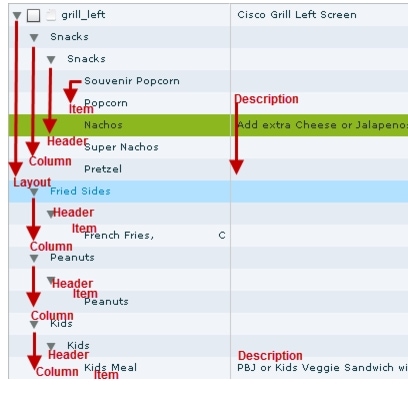
Grill left layout (Cisco Grill Left Screen)—1-column display, left-aligned with white text. • Background graphic (Grill_Left_bg). Background graphic (Grill_Left_bg). • Four soft columns (not configurable): Four soft columns (not configurable): – Column1 (Snacks) start at (686, 13) Column1 (Snacks) start at (686, 13) Note  Position of Column2 and 3 is dependent on the number of items added to Column1. Position of Column2 and 3 is dependent on the number of items added to Column1. – Column2 (Fried Sides) start at (686, y) Column2 (Fried Sides) start at (686, y) – Column3 (Peanuts) start at (686, y) Column3 (Peanuts) start at (686, y) – Column4 (Kids) start at (686, 792) Column4 (Kids) start at (686, 792) • Headers—Two textual, four graphical, six predefined (configurable): Headers—Two textual, four graphical, six predefined (configurable): – Header1—Configured as text "Snacks" in Name field (Red, Forte 80 pt). Header1—Configured as text "Snacks" in Name field (Red, Forte 80 pt). – Header2—Hidden. Header2—Hidden. – Header3—Hidden. Header3—Hidden. – Header4—Configured as text "Kids" in Name field (Red, Forte 80 pt). Header4—Configured as text "Kids" in Name field (Red, Forte 80 pt). • Menu item fields (configurable): Menu item fields (configurable): – Image (Supported only for Column2 and Column4 hierarchies)—Fried Sides (242x126); Kids Meal (140x165) Image (Supported only for Column2 and Column4 hierarchies)—Fried Sides (242x126); Kids Meal (140x165) – Name Name – Description (Supported only for items under Column1 and Column4 hierarchy) Description (Supported only for items under Column1 and Column4 hierarchy) – Price Price • Menu item font: White, Helvetica Neue LT Std, 60 pt, Style 75 Bold. Menu item font: White, Helvetica Neue LT Std, 60 pt, Style 75 Bold. • Menu description font: White, Gotham 36 pt. (Column3 menu items only) Menu description font: White, Gotham 36 pt. (Column3 menu items only) |
|
Tip
 This template is designed for a video region or graphic to be overlayed on the right side. This template is designed for a video region or graphic to be overlayed on the right side.
|
Grill right layout (Cisco Grill Right Screen)—1-column display, right-aligned with white text. • Background graphic (Grill_Right_bg). Background graphic (Grill_Right_bg). • One soft columns (not configurable): One soft columns (not configurable): – Column1 (Beerbeverages) start at (72, 13) Column1 (Beerbeverages) start at (72, 13) • Headers—Two textual, predefined (configurable): Headers—Two textual, predefined (configurable): – Header1—Configured as text "Beer" in Name field (Red, Forte 80 pt). Header1—Configured as text "Beer" in Name field (Red, Forte 80 pt). – Header2—Configured as text "Beverages" in Name field (Red, Forte 80 pt). Header2—Configured as text "Beverages" in Name field (Red, Forte 80 pt). • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Price Price • Menu item font: White, Helvetica Neue LT Std, 60 pt, Style 75 Bold. Menu item font: White, Helvetica Neue LT Std, 60 pt, Style 75 Bold. |
|
|
Sched menu layout (Cisco Coach Schedule Menu)—2-column display with black text. • Background graphic (coachmessage_outofbox). Background graphic (coachmessage_outofbox). • Three soft columns (not configurable): Three soft columns (not configurable): – Column1 (sched_head1) start at (0, 124) Column1 (sched_head1) start at (0, 124) – Column2 (sched_col1) tart at (103, 344) Column2 (sched_col1) tart at (103, 344) – Column3 (sched_col2) start at (1000, 344) Column3 (sched_col2) start at (1000, 344) • Headers—Three textual, predefined (configurable): Headers—Three textual, predefined (configurable): – Header1—Configured as text "Cisco vs. Cisco" in Name field (Black, Arial 60 pt). Header1—Configured as text "Cisco vs. Cisco" in Name field (Black, Arial 60 pt). – Header2—Hidden. Header2—Hidden. – Header3—Hidden. Header3—Hidden. • Menu item fields (configurable): Menu item fields (configurable): – Name Name – Description (Supported only for items under Column2 and Column3 hierarchy) Description (Supported only for items under Column2 and Column3 hierarchy) – Price (entered as text for the time) Price (entered as text for the time) • Menu item font: Black, Arial, 44 pt. Menu item font: Black, Arial, 44 pt. • Menu description font: Black, Arial Bold 36 pt. (Column2 and Column3 menu items only) Menu description font: Black, Arial Bold 36 pt. (Column2 and Column3 menu items only) |
|


























 Feedback
Feedback