Configurer le remplissage automatique de l'ID utilisateur sur la page de connexion AD FS pour UCCE SSO
Options de téléchargement
-
ePub (657.6 KB)
Consulter à l’aide de différentes applications sur iPhone, iPad, Android ou Windows Phone -
Mobi (Kindle) (377.4 KB)
Consulter sur un appareil Kindle ou à l’aide d’une application Kindle sur plusieurs appareils
Langage exempt de préjugés
Dans le cadre de la documentation associée à ce produit, nous nous efforçons d’utiliser un langage exempt de préjugés. Dans cet ensemble de documents, le langage exempt de discrimination renvoie à une langue qui exclut la discrimination en fonction de l’âge, des handicaps, du genre, de l’appartenance raciale de l’identité ethnique, de l’orientation sexuelle, de la situation socio-économique et de l’intersectionnalité. Des exceptions peuvent s’appliquer dans les documents si le langage est codé en dur dans les interfaces utilisateurs du produit logiciel, si le langage utilisé est basé sur la documentation RFP ou si le langage utilisé provient d’un produit tiers référencé. Découvrez comment Cisco utilise le langage inclusif.
À propos de cette traduction
Cisco a traduit ce document en traduction automatisée vérifiée par une personne dans le cadre d’un service mondial permettant à nos utilisateurs d’obtenir le contenu d’assistance dans leur propre langue. Il convient cependant de noter que même la meilleure traduction automatisée ne sera pas aussi précise que celle fournie par un traducteur professionnel.
Contenu
Introduction
Ce document décrit comment améliorer l'expérience de l'utilisateur final dans l'authentification unique (SSO) Unified Contact Center Enterprise (UCCE). Cela peut être amélioré si l'utilisateur n'est pas obligé de saisir son ID de connexion pour une deuxième fois sur la page de connexion du fournisseur d'identité (IdP).
Conditions préalables
Conditions requises
Cisco vous recommande de prendre connaissance des rubriques suivantes :
- UCCE SSO login-flow et AD FS
- HTTP (Hyper-Text Transfer Protocol)
- HTML (Hyper-Text Markup Language)
- Security Assertion Markup Language 2.0 (SAMLv2)
- Autorisation ouverte 2.0 (OAuthv2)
- Familiarité avec Windows PowerShell (PS)
- Familiarité avec JavaScript (JS)
Components Used
Les informations contenues dans ce document sont basées sur les versions de matériel et de logiciel suivantes :
- UCCE 11.5(1) et versions ultérieures
- Finesse 11.5(1) et ultérieures
- Cisco Unified Intelligence Center (CUIC) 11.5(1) et versions ultérieures.
- Microsoft Active Directory (AD) - Active Directory installé sur Windows Server
- AD FS 2.0/3.0
- Windows Server 2012 R2
The information in this document was created from the devices in a specific lab environment. All of the devices used in this document started with a cleared (default) configuration. Si votre réseau est en ligne, assurez-vous de bien comprendre l’incidence possible des commandes.
Informations générales
Dans une connexion UCCE SSO, l'utilisateur doit saisir son ID de connexion deux fois : d'abord sur la page de connexion de l'application UCCE (Finesse, CUIC, par exemple) et ensuite sur la page de connexion IdP (si une méthode d'authentification par formulaire est utilisée). Dans l'exemple de ce document, le service AD FS (Active Directory Federation Service) est utilisé comme IDP.
Lorsque SSO est activé dans UCCE, une fois que l'ID de connexion est entré et que le bouton Envoyer/Connexion est enfoncé sur CUIC/Finesse, l'ID de connexion saisi est stocké dans le cookie cc_username et conservé pour les redirections vers Identity Server (IdS), puis vers l'IDP. Il est possible d'utiliser ce cookie sur la page de connexion IdP pour remplir automatiquement l'ID de connexion.
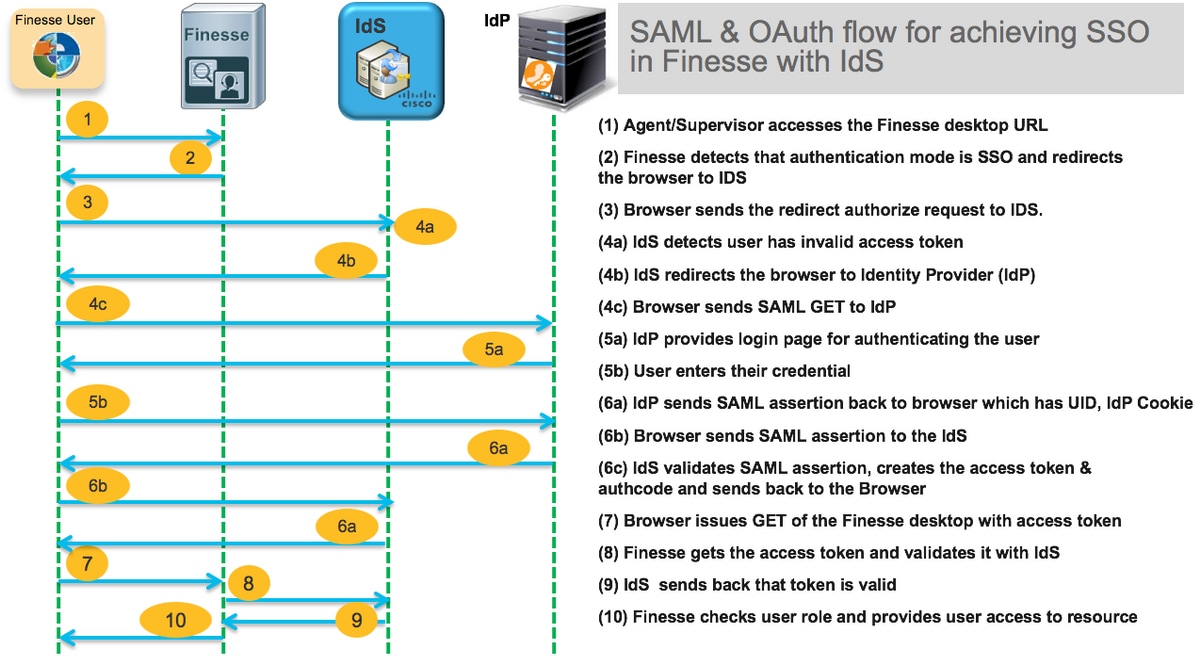
Pour révision, voici un exemple de diagramme de flux HTTP/SAML où l'utilisateur final est un agent Finesse et l'application UCCE est un serveur Finesse.

Voici un exemple des en-têtes de requête HTTP étape 4c envoyés par le navigateur Web de l'utilisateur final à AD FS (IdP).
Request URL: https://dc01.omozol.lab/adfs/ls/?SAMLRequest=tZTBjtowEIbv%2BxSR... Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding: gzip, deflate, br Accept-Language: en-US,en;q=0.9 Cache-Control: no-cache Connection: keep-alive Cookie: cc_username=agent1%40omozol.lab Host: dc01.omozol.lab Pragma: no-cache Referer: https://fns01p.omozol.lab/desktop/container/landing.jsp?locale=en_US Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
Configuration
Avec AD FS 3.0 comme IDP, la configuration est obtenue par la modification du fichier onload.js, que AD FS injecte dans la page HTML retournée à l'utilisateur en réponse à la demande à https://<AD FS FQDN>/adfs/ls/.
Étape 1. Afin de modifier le fichier onload.js, exportez le fichier via l'applet de commande PowerShell vers le système de fichiers :
PS C:\> Export-AdfsWebTheme -Name default -DirectoryPath c:\temp\adfs\
Le fichier onload.js est placé dans ce répertoire :
C:\temp\adfs\script
Étape 2. Selon le format de connexion, ajoutez l'extrait de code JS approprié n'importe où dans le fichier en dehors des structures/logiques de code existantes. Pour plus de facilité, ajoutez-le au bas du fichier.
Par défaut, la page de connexion présentée aux utilisateurs SSO par AD FS dans Windows Server 2012 R2 nécessite un nom d'utilisateur qui est un formulaire userPrincipeName (UPN). Il s'agit d'un format de type courrier électronique, par exemple, user@cisco.com. Dans un seul centre de contact de domaine, la page de connexion AD FS peut être modifiée pour autoriser un ID utilisateursAMAccountName (UID) simple qui n'inclut pas de nom de domaine dans le nom d'utilisateur.
Si un nom d'utilisateur UPN doit être saisi sur la page de connexion AD FS, utilisez cet extrait de code :
// Get cc_username as login ID from HTTP Cookie header
if (document.cookie) {
// If the position of cc_username in the cookie is the first position, 0...
if (document.cookie.indexOf('cc_username') == 0) {
// Split the cookie into an array with the delimitor being '='
var cookies = document.cookie.split('=');
// If the first element of the array is cc_username then...
if (cookies[0] == 'cc_username') {
// ...the second element will be the actual username and we should save that.
var cc_login_name = cookies[1];
}
// Customize Login page: add domain if needed as AD FS by default require login ID in UPN form
// If the parsed login is not null, do the following logic
if (cc_login_name != null) {
// If %40 (encoded '=') does not exist in the login name...
if (cc_login_name.indexOf('%40') == -1) {
// ...then add '@domain.com' to ensure a UPN format is input
var userNameValue = cc_login_name + '@' + 'domain.com';
// Populate the UPN into the userNameInput of the page, and put the focus
// on the password.
document.getElementById("userNameInput").value = userNameValue;
document.getElementById("passwordInput").focus();
} else {
// Otherwise, if %40 does exist in the username, replace it with the @ sign
// and populate the UPN into the userNameInput of the page, and put the
// focus on the password.
var userNameValue = cc_login_name.replace('%40', '@');
document.getElementById("userNameInput").value = userNameValue;
document.getElementById("passwordInput").focus();
}
}
}
}
Dans cette ligne, domain.com doit être modifié pour correspondre au domaine des agents UCCE si un UPN est utilisé comme UID de connexion.
var userNameValue = cc_login_name + '@' + 'domain.com';
Remarque : AD FS utilise une connexion UPN par défaut. Reportez-vous au guide des fonctionnalités UCCE, Single Sign-On, éventuellement Personnaliser la page de connexion AD FS dans Windows Server 2012 R2 pour autoriser l'ID utilisateur, section sur la façon de configurer la page de connexion AD FS pour autoriser la connexion sAMAccountName.
Si un nom d'utilisateur sAMAccountName (UID sans domaine) doit être saisi sur la page de connexion AD FS, utilisez cet extrait de code :
// Get cc_username as login ID from HTTP Cookie header
if (document.cookie) {
// If the position of cc_username in the cookie is the first position, 0...
if (document.cookie.indexOf('cc_username') == 0) {
// Split the cookie into an array with the delimitor being '='
var cookies = document.cookie.split('=');
// If the first element of the array is cc_username then...
if (cookies[0] == 'cc_username') {
// ...the second element will be the actual username and we should save that.
var cc_login_name = cookies[1];
}
// Customize Login page: remove domain if needed to use login ID in sAMAccount form
// If the parsed login is not null, do the following logic
if (cc_login_name != null) {
// If %40 (encoded '=') DOES exist in the login name...
if (cc_login_name.indexOf('%40') != -1) {
// ...then split the login into an array about the @ sign and only keep the username.
var domainLogin = cc_login_name.replace('%40', '@')
var noDomainLogin = domainLogin.split('@');
var userNameValue = noDomainLogin[0];
// Populate the sAMAccountName into the userNameInput of the page, and put the focus
// on the password.
document.getElementById("userNameInput").value = userNameValue;
document.getElementById("passwordInput").focus();
} else {
// Otherwise, if %40 does not exist in the username, there is no "@domain",
// so populate the sAMAccountName into the userNameInput of the page,
// and put the focus on the password.
document.getElementById("userNameInput").value = cc_login_name;
document.getElementById("passwordInput").focus();
}
}
}
}
Note : Les symboles // du code indiquent les commentaires. Ces lignes peuvent être supprimées si vous le souhaitez. Leur but est d'aider à comprendre le code Javascript.
Étape 3. Enregistrez onload.js et rechargez-le sur un nouveau thème Web AD FS avec les commandes PowerShell suivantes :
Créez un thème AD FS personnalisé avec le modèle à partir du thème par défaut :
PS C:\> New-AdfsWebTheme -Name personnalisé -SourceName par défaut
Définissez le thème AD FS personnalisé comme actif :
PS C:\> Set-AdfsWebConfig -ActiveThemeName personnalisé
Chargez le fichier onload.js modifié sur le thème personnalisé :
PS C:\> Set-AdfsWebTheme -TargetName personnalisé -AdditionalFileResource @{Uri='/adfs/portal/script/onload.js';path="c:\temp\adfs\script\onload.js"}
Note: Aucun redémarrage d'AD FS n'est nécessaire. Le thème actif est modifié automatiquement.
Vérification
Utilisez cette section pour confirmer que votre configuration fonctionne correctement.
Connectez-vous à Finesse ou CUIC avec un compte SSO avec sAMAccountName ou UPN en tant qu'ID de connexion (dépend de la configuration AD FS) et observez que sur la page de connexion AD FS, l'ID utilisateur est automatiquement renseigné en se concentrant sur le champ d'invite de mot de passe. Seul le mot de passe doit être entré pour que la connexion puisse continuer.

Dépannage
Cette section fournit des informations que vous pouvez utiliser pour dépanner votre configuration.
En cas de problème, les outils de développement du navigateur Web sont utilisés pour vérifier si les modifications de onload.js sont injectées dans la page HTML retournée et si des erreurs sont observées dans la console du navigateur Web.
Informations connexes
Contribution d’experts de Cisco
- Oleksandr MozolCisco TAC Engineer
- Jared CompianoCisco TAC Engineer
Contacter Cisco
- Ouvrir un dossier d’assistance

- (Un contrat de service de Cisco est requis)
 Commentaires
Commentaires