Configurar a tabela de localidade do portal da Web de convidado no WAP125 ou WAP581
Objetivo
A Localidade do Portal da Web Convidado dos pontos de acesso WAP125 e WAP581 permite que você manipule as configurações do Portal Cativo. É aqui que a aparência da janela do Portal cativo é configurada. A configuração do Portal da Web do convidado geralmente é feita quando o acesso do convidado é implantado pela primeira vez. A tabela Portal da Web para convidados oferece aos administradores da rede a capacidade de personalizar o Portal da Web para melhor atender aos requisitos da empresa.
O objetivo deste artigo é mostrar como configurar a localização do Portal Web do convidado no ponto de acesso WAP125 ou WAP581.
Dispositivos aplicáveis | Versão do firmware
- WAP125 | 1.0.0.5 (Baixar mais recente)
- WAP581 | 1.0.0.4 (Baixar mais recente)
Configurar a localidade do portal da Web do convidado
Etapa 1. Faça login no utilitário baseado na Web inserindo seu nome de usuário e senha nos campos fornecidos e clique em Login.

Observação: o nome de usuário e a senha padrão são cisco/cisco.
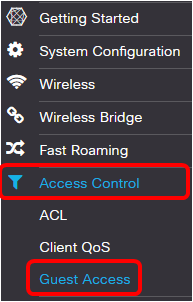
Etapa 2. Escolha Controle de acesso > Acesso de convidado.
Observação: as imagens neste artigo foram tiradas do WAP125. As opções de menu podem variar dependendo do modelo do dispositivo.

Etapa 3. Marque a caixa de seleção do Nome da localidade do portal da Web a ser configurado.

Observação: neste exemplo, Default é escolhido.
Etapa 4. Clique no botão Edit.

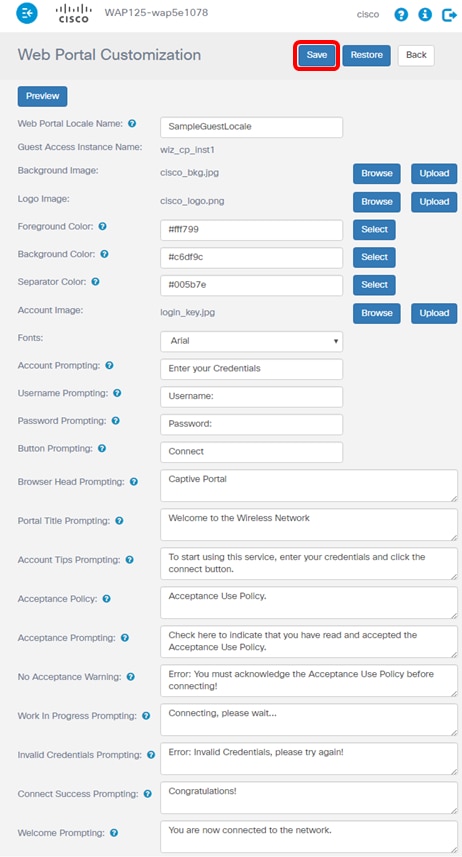
Etapa 5. Insira o nome do portal no campo Nome da localidade do portal da Web. Ele pode ter até 32 caracteres.

Observação: neste exemplo, SampleGuestLocale é inserido.
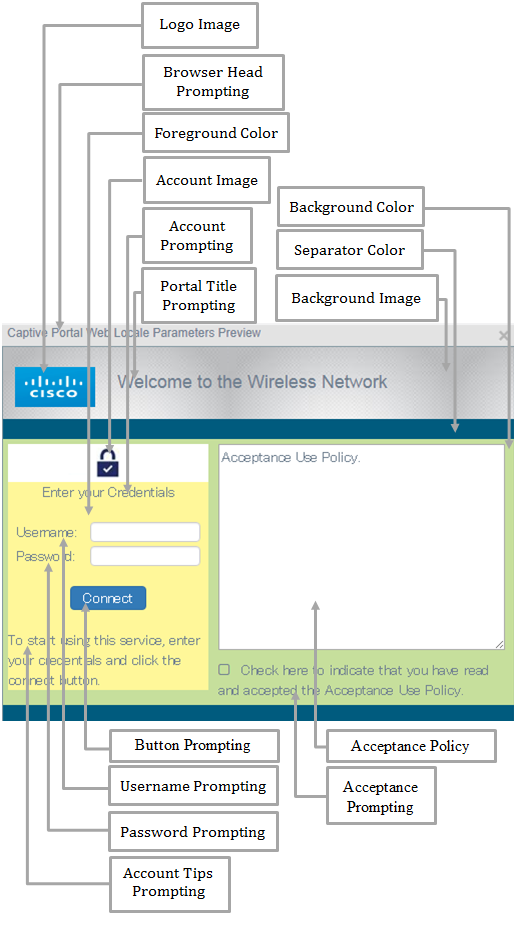
Escolher uma Imagem de Plano de Fundo

Observação: a imagem de fundo aparece na parte de trás da imagem do logotipo e no prompt do título do portal. O tamanho da imagem de plano de fundo deve ser de 64 k ou menos e deve ter um nome de arquivo sem espaços com até 32 caracteres. Os tipos de arquivos de imagem suportados são GIF, JPG e PNG. Neste exemplo, background_image3.png é escolhido.
Etapa 6. Na página Personalização do portal da Web, clique no botão Procurar imagem de fundo.

Passo 7. Clique na imagem que você precisa usar como plano de fundo para o portal.

Etapa 8. Clique em Abrir.

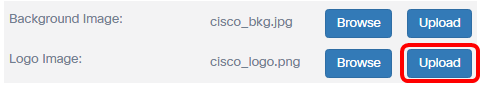
Etapa 9. Clique em Fazer upload.

Escolher uma imagem de logotipo

Observação: a imagem do logotipo aparece no canto superior esquerdo do prompt do portal. O tamanho da imagem do logotipo deve ser 64k ou menos e deve ter um nome de arquivo sem espaços com até 32 caracteres. Neste exemplo, cisco_logo.png é escolhido.
Etapa 10. Clique no botão Procurar na Imagem do Logotipo.

Etapa 11. Clique na imagem que você precisa usar como o logotipo do portal.

Observação: neste exemplo, cisco_logo é escolhido.
Etapa 12. Clique em Abrir.

Etapa 13. Clique em Fazer upload.

Escolher uma Cor do Primeiro Plano

Nota: A cor do primeiro plano é a cor do plano de fundo do botão Conectar, prompt Dicas de Conta, prompt Nome de Usuário e Senha. O valor padrão é #FFFFFF. Neste exemplo, a cor do primeiro plano é #fff799.
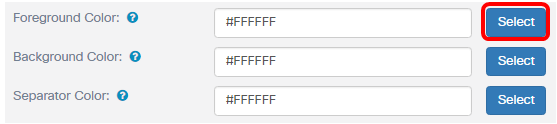
Etapa 14. Na página Personalização do portal da Web, clique no botão Seleção de cor do primeiro plano.

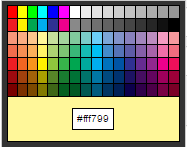
Etapa 15. Escolha a cor que você precisa usar para o primeiro plano do portal.

Nota: Neste exemplo, #fff799 é escolhido.
Escolher uma Cor de Plano de Fundo

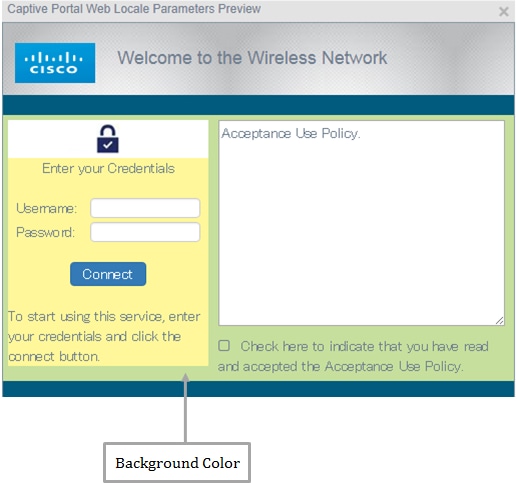
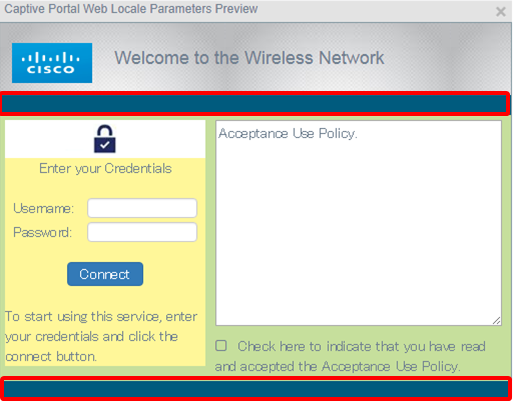
Nota: A cor de fundo é a cor que está imediatamente ao redor da Política de aceitação e do primeiro plano. É onde a mensagem de Aviso de aceitação é exibida.
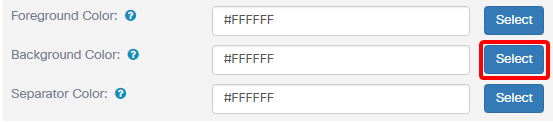
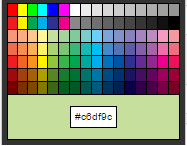
Etapa 16. Na página Personalização do portal da Web, clique no botão Seleção de cor do plano de fundo.

Etapa 17. Escolha a cor que você precisa usar para o plano de fundo do portal.

Observação: O valor default é #FFFFFF. Neste exemplo, #c6df9c é escolhido.
Escolher uma Cor do Separador

Observação: a cor do separador está logo abaixo da área de Solicitação de Título do Portal. Abaixo da cor do separador estão a Política de aceitação e a Imagem da conta.
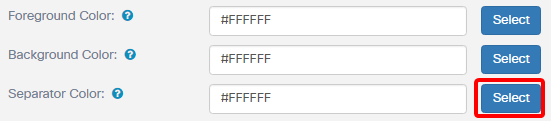
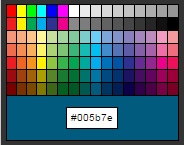
Etapa 18. Na página Personalização do portal da Web, clique no botão Seleção de cor do separador.

Etapa 19. Escolha a cor necessária para usar a cor separadora do portal.

Nota: O valor padrão é #FFFFFF. Neste exemplo, #005b7e é escolhido.
Escolher uma Imagem para a Conta

Observação: a imagem da conta deve ter um tamanho de 5.000 e um nome de arquivo sem espaços com até 32 caracteres. Os tipos de arquivos de imagem suportados são GIF, JPG e PNG.
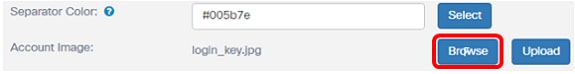
Etapa 20. Na página Personalização do portal da Web, clique no botão Procurar imagem da conta.

Etapa 21. Clique na imagem que você precisa usar como a imagem da conta.

Observação: neste exemplo, login_key.jpg é escolhido.
Etapa 22. Clique em Abrir.

Etapa 23. Clique em Fazer upload.

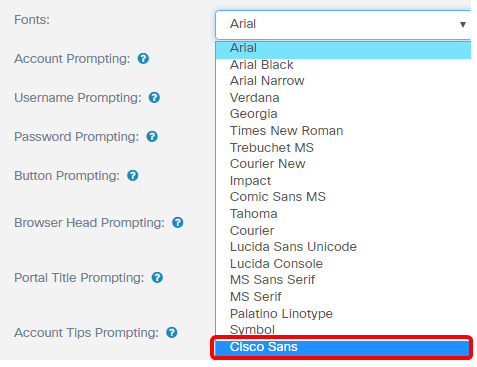
Etapa 24. Escolha uma fonte para o portal na lista suspensa Fontes.

Observação: o valor padrão é Arial. Neste exemplo, Cisco Sans é escolhido.
Etapa 25. Digite um prompt para começar a usar a conta no campo Solicitação de Conta.

Observação: neste exemplo, insira seu nome de usuário.
Etapa 26. Digite um prompt para o nome de usuário no campo Prompting do nome de usuário.

Nota: Neste exemplo, Username: é inserido.
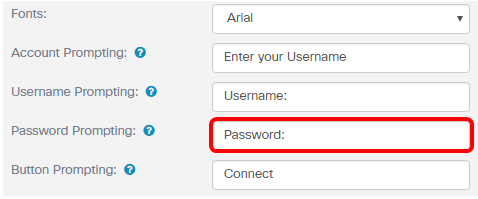
Etapa 27. Digite um prompt para a senha no campo Solicitação de senha.

Observação: neste exemplo, Password: é inserido.
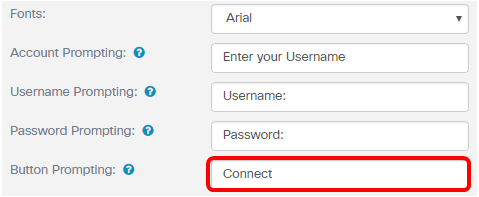
Etapa 28. Insira um rótulo para o botão de conexão no campo Prompting de botão.

Observação: neste exemplo, Conectar é inserido.
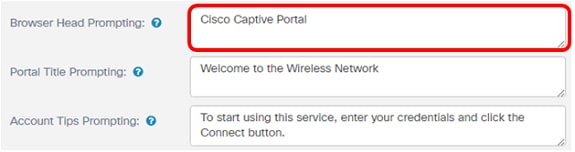
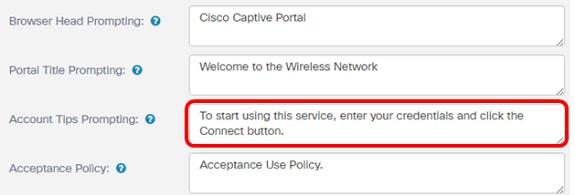
Etapa 29. Insira o nome do cabeçalho do portal no campo Browser Head Prompting.

Observação: neste exemplo, o Cisco Captive Portal é inserido.
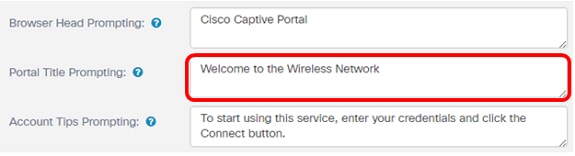
Etapa 30. Insira o título do portal no campo Solicitação de título do portal.

Observação: neste exemplo, Welcome to the Wireless Network (Bem-vindo à rede sem fio) é inserido.
Etapa 31. Digite um prompt para começar a usar o portal no campo Dicas de conta.

Observação: neste exemplo, para começar a usar este serviço, digite suas credenciais e clique no botão Connect (Conectar) inserido.
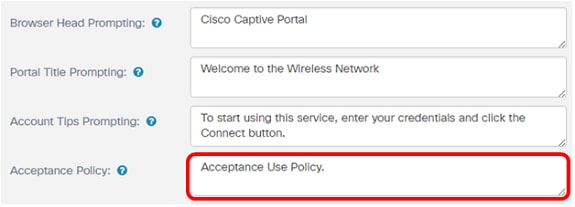
Etapa 32. Informe os termos e condições de uso no campo Política de Aceitação.

Nota: Neste exemplo, a Política de Uso de Aceitação é informada.
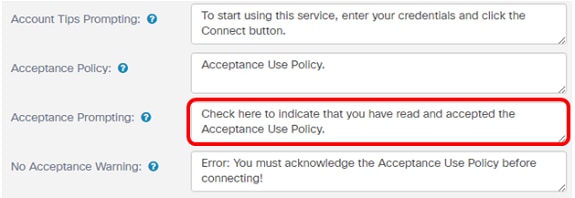
Etapa 33. Defina o prompt para aceitar a política de uso no campo Aviso de aceitação.

Nota: Neste exemplo, Marque aqui para indicar que você leu e aceitou que a Política de Uso de Aceitação foi informada.
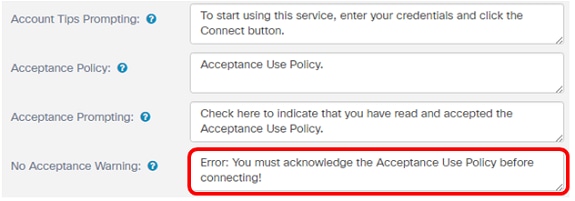
Etapa 34. Defina o prompt quando a política de uso não for aceita no campo Aviso de não aceitação.

Nota: Neste exemplo, Erro: Você deve confirmar a Política de uso de aceitação antes de conectar-se! ser informado.
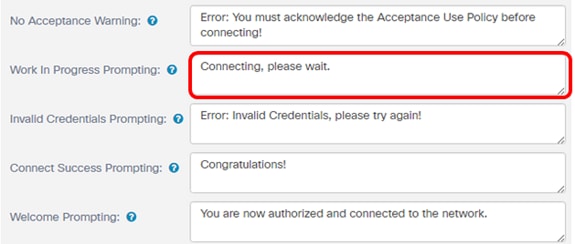
Etapa 35. Defina o prompt da atividade em andamento no campo Solicitação de Trabalho em Andamento.

Observação: neste exemplo, Connecting, please wait. (Conectando, aguarde.) é inserido.
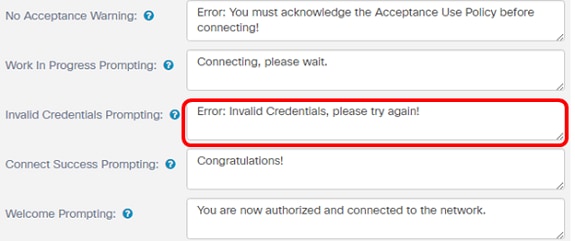
Etapa 36. Defina o prompt para credenciais inválidas no campo Solicitação de Credenciais Inválidas.

Observação: neste exemplo, Erro: Credenciais Inválidas, tente novamente! é inserido.
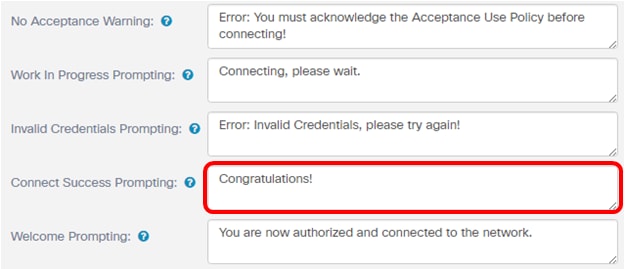
Etapa 37. Digite o prompt para conexão bem-sucedida ao campo Connect Success Prompting.

Observação: neste exemplo, Congratulations! é inserido.
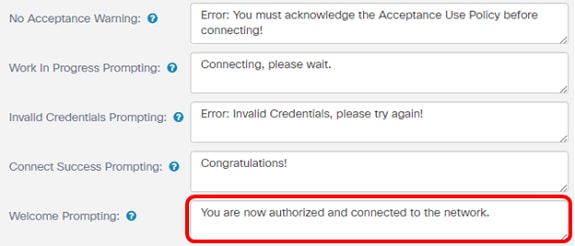
Etapa 38. Digite o prompt de boas-vindas no campo Prompting de boas-vindas.

Observação: neste exemplo, Você está autorizado e conectado à rede foi inserido.
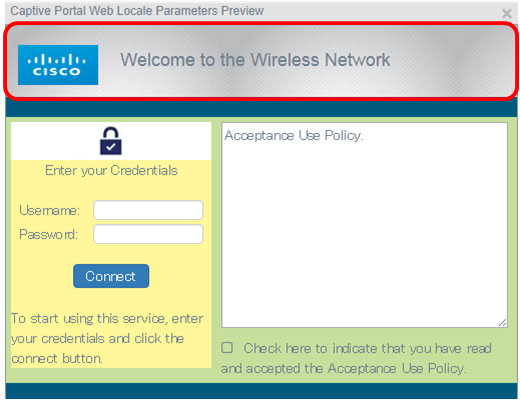
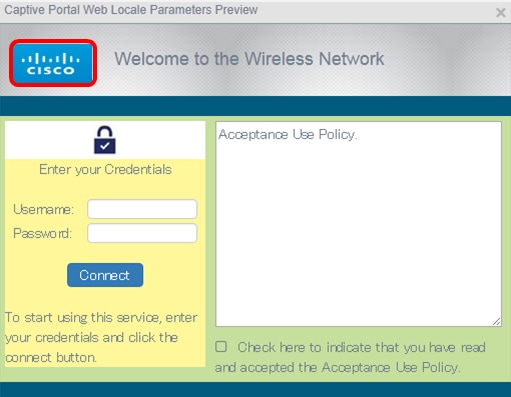
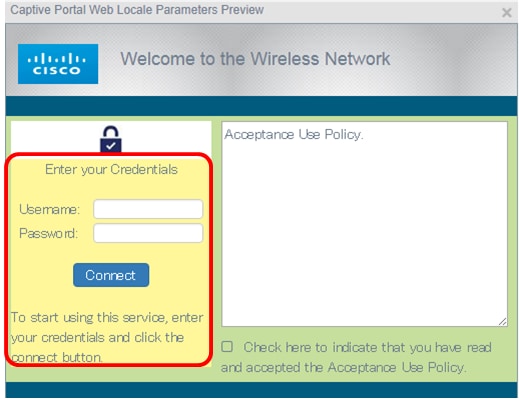
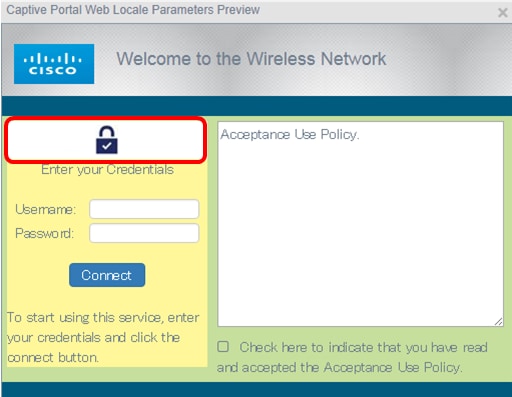
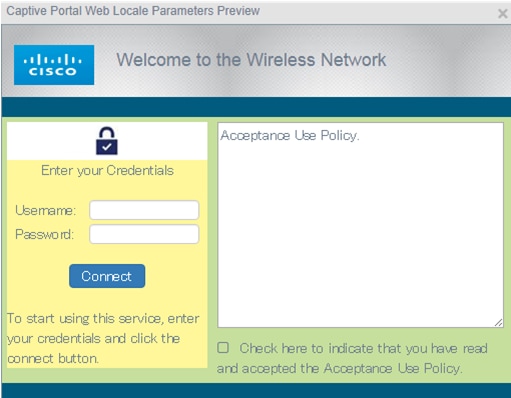
Etapa 39. Clique em Visualizar para exibir o portal cativo antes de salvar as configurações.

É assim que se parece depois da configuração.

Etapa 40. Click Save.

Agora você deve ter configurado a Localidade do Portal Web de convidado do ponto de acesso WAP125 ou WAP581.
Exibir um vídeo relacionado a este artigo...
Histórico de revisões
| Revisão | Data de publicação | Comentários |
|---|---|---|
1.0 |
12-Dec-2018
|
Versão inicial |

 Feedback
Feedback